Réglez la position de l'élément de bouton de barre lors de l'utilisation de grands titres avec ios 11
j'utilise le grand titre navbar avec ios 11, mais quand j'ajoute un élément de bouton de barre il semble bizarre placé dans le même endroit que le titre original navbar. Je voudrais déplacer le bouton de la barre de l'article vers le bas quand le titre est grand, et le déplacer de nouveau dans sa position originale quand le navbar n'est plus grand. Quelle serait la meilleure façon de le faire?
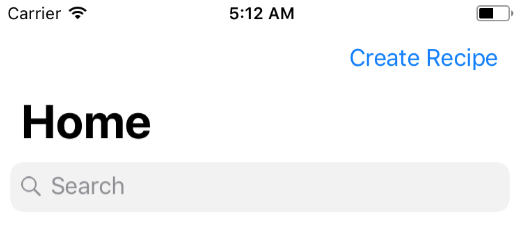
c'est une image montrant la position bizarre du bouton de la barre l'élément
je peux obtenir la hauteur navbar dynamiquement en utilisant la viewWillLayoutSubviews (), mais je ne peux pas changer la position de l'élément de bouton de barre en utilisant setitlepositionadjustment
override func viewWillLayoutSubviews() {
guard let navbarHeight = self.navigationController?.navigationBar.frame.height else{ return }
}
3 réponses
pour résoudre mon propre problème, j'ai juste ajouté un bouton comme sous-vue de la barre de navigation et réglé les contraintes de droite et de bas à la barre de navigation. Le bouton va maintenant se déplacer de haut en bas lorsque la barre de navigation change de taille. Cependant, cela nécessite que le bouton soit supprimé dans tous les contrôleurs de vue que vous affichez segue à partir de ce contrôleur de vue. Ainsi, j'ai ajouté une balise de 1 au bouton et je l'ai retirée de sa superview de l'autre contrôleur de vue. C'est la meilleure façon de le résoudre, et j'ai trouvé le plus facile méthode.
pour configurer le bouton droit:
func setupNavBar() {
self.title = "Home"
self.navigationController?.navigationBar.prefersLargeTitles = true
self.navigationController?.navigationBar.isTranslucent = false
let searchController = UISearchController(searchResultsController: nil)
self.navigationItem.searchController = searchController
let rightButton = UIButton()
rightButton.setTitle("Right Button", for: .normal)
rightButton.setTitleColor(.purple, for: .normal)
rightButton.addTarget(self, action: #selector(rightButtonTapped(_:)), for: .touchUpInside)
navigationController?.navigationBar.addSubview(rightButton)
rightButton.tag = 1
rightButton.frame = CGRect(x: self.view.frame.width, y: 0, width: 120, height: 20)
let targetView = self.navigationController?.navigationBar
let trailingContraint = NSLayoutConstraint(item: rightButton, attribute:
.trailingMargin, relatedBy: .equal, toItem: targetView,
attribute: .trailingMargin, multiplier: 1.0, constant: -16)
let bottomConstraint = NSLayoutConstraint(item: rightButton, attribute: .bottom, relatedBy: .equal,
toItem: targetView, attribute: .bottom, multiplier: 1.0, constant: -6)
rightButton.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([trailingContraint, bottomConstraint])
}
Pour supprimer à partir de n'importe quel spectacle s'est alors tourné vue contrôleurs:
func removeRightButton(){
guard let subviews = self.navigationController?.navigationBar.subviews else{return}
for view in subviews{
if view.tag != 0{
view.removeFromSuperview()
}
}
}
les deux fonctions sont appelées dans la fonction viewWillAppear
ce que vous voulez faire est de définir les réglages de position du titre de BarButtonItem. Ajoutez la ligne suivante à l' viewWillAppear func. Jouer avec le vertical et horizontal valeur pour obtenir le layout de votre goût.
navigationItem.rightBarButtonItem?.setTitlePositionAdjustment(.init(horizontal: 10, vertical: 20), for: UIBarMetrics.default)
https://developer.apple.com/documentation/uikit/uibarbuttonitem/1617149-settitlepositionadjustment
la bonne façon est que vous pouvez ajuster le titre de navigation si sa grande de sorte que votre barre bouton pour ajuster automatiquement. Voici le code. Aussi iOS mail l'application fait la même chose pour votre référence.
func adjustsTitle() {
guard let font = UIFont(name: "Helvetica-Medium", size: 16) else { return }
let label = UILabel(frame: CGRect(x: 0, y: 0, width: 100, height: 20))
label.textColor = UIColor.black
label.textAlignment = .center
label.text = navigationItem.title
label.adjustsFontSizeToFitWidth = true
navigationItem.titleView = label
}
Réponse Mise À Jour Si vous voulez ajuster le bouton sous le titre si il se développe alors dans ce cas, vous devez charger la vue personnalisée sur votre barre de navigation.
//Hide back button. Since you are going to have custom button
navigationItem.hidesBackButton = true
//Increase the height based on your view intrinsic content size
navigationController?.navigationBar.frame.size.height = 100
guard let yourCustomView = UINib(nibName: "yourCustomXib", bundle: nil).instantiate(withOwner: nil, options: nil).first as? YourCustomView else {
fatalError("Missing yourCustomXib")
}
navigationController?.navigationBar.addSubview(yourCustomView)