Ajouter des Images aux boutons UIActionSheet comme dans UIDocumentInteractionController
est-il possible d'ajouter une image aux boutons du UIActionSheet comme vu dans UIDocumentInteractionController ? Si oui, s'il vous plaît laissez-moi savoir comment il est fait.

12 réponses
essayez de cette façon, j'espère que cela peut vous aider.
UIActionSheet * action = [[UIActionSheet alloc]
initWithTitle:@"Title"
delegate:self
cancelButtonTitle:@"Cancel"
destructiveButtonTitle:nil
otherButtonTitles:@"",nil];
[[[action valueForKey:@"_buttons"] objectAtIndex:0] setImage:[UIImage imageNamed:@"yourImage.png"] forState:UIControlStateNormal];
[[[action valueForKey:@"_buttons"] objectAtIndex:0] setImage:[UIImage imageNamed:@"yourImage_Highlighted.png"] forState:UIControlStateHighlighted];
il est possible d'ajouter des images (pour être exact: des icônes ou des symboles) aux boutons d'un UIActionSheet (ou d'un UIAlertView ) sans charger de fichiers d'image ou jouer avec des vues (sub). Dans ces classes, les boutons sont spécifiés par leurs titres, qui sont des chaînes. Il est donc évident d'utiliser des symboles, que l'on peut spécifier aussi par des chaînes. Le premier que j'ai trouvé était d'utiliser symboles unicode .
Puis Je découvert que plusieurs d'entre eux sont rendus comme de belles icônes sur iOS et comme on peut voir pour plusieurs symboles dans le caractère spectateur sur Mac OS, aussi. Ainsi, les symboles peuvent être utilisés pratiquement partout une chaîne de caractères peut être définie.
Les inconvénients de cette approche sont:
- vous êtes limité aux symboles prédéfinis.
- tous les symboles ne sont pas rendus comme ils devraient l'être (par exemple
\u29C9). - il peut y avoir des changements dans l'apparence de certains symboles sur différentes versions de iOS (par exemple
\U0001F533sur iOS 5 et 6).
voici quelques symboles intéressants parmi d'autres:
si vous voulez rapidement vérifier comment un symbole ressemble (au moins sur Mac OS), vous pouvez utiliser la calculatrice . Vérifiez certainement dans le simulateur: par exemple \u2B1C n'est pas une icône dans la calculatrice 10.7.1.
Screenshots:
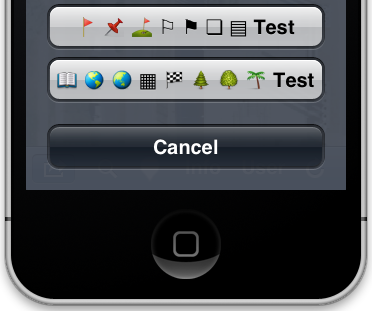
UIActionSheet

titres des boutons:
@"\U0001F6A9 \U0001F4CC \u26F3 \u2690 \u2691 \u274F \u25A4 Test"
@"\U0001F4D6 \U0001F30E \U0001F30F \u25A6 \U0001F3C1 \U0001F332 \U0001F333 \U0001F334 Test"
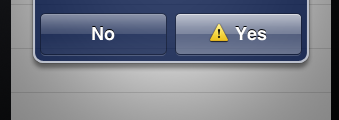
UIAlertView

titre du bouton:
@"\u26A0 Yes"
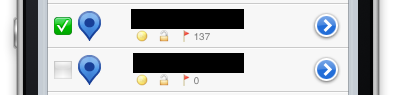
UITableViewCell avec case à cocher et autres icônes

la fiche Uiactionstandard ne supporte pas les images.
une façon d'ajouter une image au UIActionSheet est d'ajouter un sous-vue au UIActionSheet . Il suffit de mettre en œuvre la méthode UIActionSheetDelegate willPresentActionSheet: comme ceci:
- (void)willPresentActionSheet:(UIActionSheet *)actionSheet {
UIImageView* buttonImage = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"picturename.png"]];
// Set the frame of the ImageView that it's over the button.
[actionSheet addSubview:buttonImage];
[buttonImage release]; // only if you don't need this anymore
}
Je ne suis pas sûr que l'image réponde aux touches, mais vous pouvez construire un UIActionSheet comme le UIDocumentInteractionController .
Voici une façon de le faire:
https://github.com/levey/LeveyPopListView

vous pouvez obtenir le titre du bouton d'action de l'objet actionSheet par la touche " _buttons " et définir l'image du bouton.
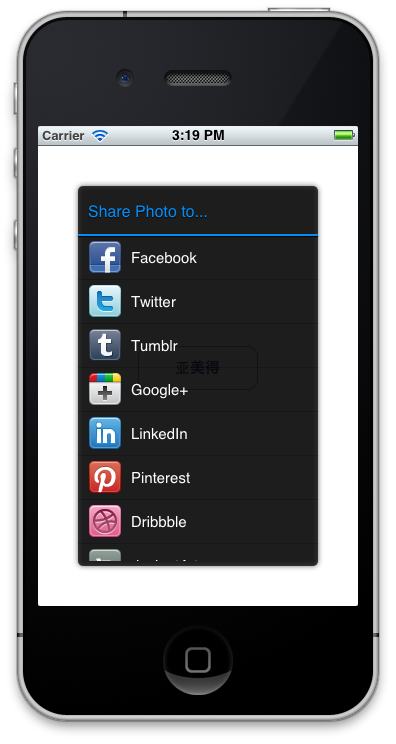
UIActionSheet *actionSheet = [[UIActionSheet alloc]initWithTitle:@"Title" delegate:self cancelButtonTitle:@"Cancel" destructiveButtonTitle:nil otherButtonTitles:@"Facebook", @"Twitter", @"Google +", @"E - mail", @"Send Message",nil];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:0] setImage:[UIImage imageNamed:@"fb_icon1.png"] forState:UIControlStateNormal];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:1] setImage:[UIImage imageNamed:@"tweet_icon1.png"] forState:UIControlStateNormal];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:2] setImage:[UIImage imageNamed:@"googleplus_icon1.png"] forState:UIControlStateNormal];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:3] setImage:[UIImage imageNamed:@"mail_icon.png"] forState:UIControlStateNormal];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:4] setImage:[UIImage imageNamed:@"message_icon.png"] forState:UIControlStateNormal];
for (UIView *subview in actionSheet.subviews) {
if ([subview isKindOfClass:[UIButton class]]) {
UIButton *button = (UIButton *)subview;
[button setTitleColor:[UIColor darkGrayColor] forState:UIControlStateNormal];
}
}
[actionSheet showInView:self.view];
- (IBAction)actionSheetButtonPressed:(id)sender {
UIAlertController * view= [UIAlertController
alertControllerWithTitle:@"Share "
message:@"Select your current status"
preferredStyle:UIAlertControllerStyleActionSheet];
UIAlertAction* online = [UIAlertAction
actionWithTitle:@"Facebook"
style:UIAlertActionStyleDefault
handler:^(UIAlertAction * action)
{
//Do some thing here
[view dismissViewControllerAnimated:YES completion:nil];
}];
UIAlertAction* offline = [UIAlertAction
actionWithTitle:@"Google+"
style:UIAlertActionStyleDefault
handler:^(UIAlertAction * action)
{
[view dismissViewControllerAnimated:YES completion:nil];
}];
UIAlertAction* doNotDistrbe = [UIAlertAction
actionWithTitle:@"LinkedIn"
style:UIAlertActionStyleDefault
handler:^(UIAlertAction * action)
{
[view dismissViewControllerAnimated:YES completion:nil];
}];
UIAlertAction* away = [UIAlertAction
actionWithTitle:@"Twitter"
style:UIAlertActionStyleDestructive
handler:^(UIAlertAction * action)
{
[view dismissViewControllerAnimated:YES completion:nil];
}];
UIAlertAction* cancel = [UIAlertAction
actionWithTitle:@"Cancel"
style:UIAlertActionStyleDefault
handler:^(UIAlertAction * action)
{
}];
[online setValue:[[UIImage imageNamed:@"facebook.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] forKey:@"image"];
[offline setValue:[[UIImage imageNamed:@"google-plus.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] forKey:@"image"];
[doNotDistrbe setValue:[[UIImage imageNamed:@"linkedin.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] forKey:@"image"];
[away setValue:[[UIImage imageNamed:@"twitter.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] forKey:@"image"];
[view addAction:online];
[view addAction:away];
[view addAction:offline];
[view addAction:doNotDistrbe];
[view addAction:cancel];
[self presentViewController:view animated:YES completion:nil];
}
je viens de créer une classe émulant l'apparence d'une feuille D'Uiaction en utilisant des cellules de tableau supportant des images et du texte pour chaque ligne. Il utilise également des blocs pour l'interaction, prend en charge iPhone et iPad, popup à partir d'un UITabBarItem sur iPad et la queue de plusieurs feuilles. Toujours en développement, mais n'hésitez pas à le cloner à partir de Github:
http://github.com/azplanlos/SIActionSheet
L'utilisation deest assez simple, voici un exemple:
SIActionSheet* mySheet = [SIActionSheet actionSheetWithTitle:@"Action Sheet title"
andObjects:[NSArray arrayWithObjects:
[SIActionElement actionWithTitle:@"Item 1"
image:[UIImage imageNamed:@"image"]
andAction:^{NSLog(@"action 1");}]
, nil]
completition:^(int num) {
NSLog(@"pressed %i", num);
} cancel:^{NSLog(@"canceled");}];
mySheet.followUpSheet = anotherSheet;
if (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPhone)
[mySheet show];
else
[mySheet showFromTabBarItem:item inTabBar:tabBar];
si vous rencontrez des problèmes, s'il vous plaît faites le moi savoir. J'espère que cela aide beaucoup de personnes ayant le même problème que moi...
pour iOS 8, se référer à ce
if( [UIAlertController class] ){
UIAlertController *view = [UIAlertController alertControllerWithTitle:@"Main Title"
message:@"What do you want to do?"
preferredStyle:UIAlertControllerStyleActionSheet];
UIAlertAction *firstAA = [UIAlertAction actionWithTitle:@"Beep Beep"
style:UIAlertActionStyleDefault
handler:^( UIAlertAction *action ){
[view dismissViewControllerAnimated:YES
completion:nil];
}];
[firstAA setValue:[UIImage imageNamed:@"your-icon-name"] forKey:@"image"];
[view addAction:firstAA];
UIAlertAction *cancelAA = [UIAlertAction actionWithTitle:@"Cancel"
style:UIAlertActionStyleCancel
handler:^( UIAlertAction *action ){
[self deselectTableViewRow];
[view dismissViewControllerAnimated:YES
completion:nil];
}];
[view addAction:cancelAA];
[self presentViewController:view
animated:YES
completion:nil];
}
else {
UIActionSheet *sheet = [[UIActionSheet alloc] initWithTitle:@"What do you want to do?"
delegate:(id)self
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
[sheet addButtonWithTitle:@"title"];
[[[sheet valueForKey:@"_buttons"] objectAtIndex:0] setImage:[UIImage imageNamed:@"your-icon-name.png"] forState:UIControlStateNormal];
sheet.cancelButtonIndex = [sheet addButtonWithTitle:@"Cancel"];
[sheet showInView:self.view];
}
je sais qu'il est très tard réponse, mais j'ai trouvé une autre façon de montrer l'image dans la feuille d'action:
self.actionSheet = [[UIActionSheet alloc] initWithTitle:@"Select Image:" delegate:self cancelButtonTitle:@"Cancel"destructiveButtonTitle:nil otherButtonTitles: @"Image1", @"Image2", @"Image3", @"Image4", @"Image5", @"Image6", @"Image7", @"Image8",@"Image9", @"Image10", @"Image11", @"Image12", @"Image13", @"Image14", @"Image15", nil];
self.actionSheet.tag = 1;
for (id button in [self.actionSheet valueForKey:@"_buttons"])
{
UIImageView* buttonImage = [[UIImageView alloc] initWithImage:[UIImage imageNamed:[button titleForState:UIControlStateNormal]]];
[buttonImage setFrame:CGRectMake(5, 5,35,35)];
[button addSubview:buttonImage];
}
[self.actionSheet showInView:[UIApplication sharedApplication].keyWindow];
j'ai trouvé cette catégorie extension fonctionne dans ios7.1 pour ajouter une image / icône aux boutons d'une feuille D'Uiaction, avec quelques mises en garde...
@interface UIActionSheet (GSBActionSheetButtons)
- (void)buttonAtIndex:(NSUInteger)index setImage:(UIImage *)image forState:(UIControlState)state;
@end
@implementation UIActionSheet (GSBActionSheetButtons)
- (void)buttonAtIndex:(NSUInteger)index setImage:(UIImage *)image forState:(UIControlState)state
{
for (UIView* view in self.subviews) {
if ([view isKindOfClass:[UIButton class]]) {
if (index-- == 0) {
UIButton *button = (UIButton*)view;
[button setImage:image forState:state];
button.imageView.contentMode = UIViewContentModeScaleAspectFit;
button.imageEdgeInsets = UIEdgeInsetsMake(2,0,2,0);
break;
}
}
}
}
et à son utilisation:
[self.sharePopup buttonAtIndex:2 setImage:[UIImage imageNamed:@"twitter.png"] forState:UIControlStateNormal];
Les mises en garde:
-
bien que le UIActionSheet ne correctement autosize votre image à la droite hauteur pour le bouton, il ne semble pas changer en conséquence l'imageview largeur ; d'où la nécessité pour le UIViewContentModeScaleAspectFit d'empêcher l'image de se faire écrabouiller. Cependant, la largeur de cadre d'imageview est toujours la pleine taille d'origine, donc si votre image était grande (ou plus précisément large) alors vous obtiendrez un trou ennuyeux entre l'image centrée (rétrécie) et le texte du bouton. Je n'ai trouvé aucun moyen de contourner cela; même l'ajout programmatique d'une contrainte explicite de largeur=hauteur à l'imageview semble être ignoré!? [toutes les idées?]. Net résultat, assurez-vous que votre image est à peu près la bonne hauteur pour commencer (par exemple environ 45 pixels sur un iPhone 4S) ou vous obtiendrez un écart de plus en plus grand entre l'image de bouton et le texte.
-
plus grave, dès que vous ajoutez une image au bouton, la feuille D'Uiaction semble causer automatiquement le texte du bouton pour être en caractères gras (!). Je ne sais pas pourquoi et je sais pas comment l'empêcher [les idées?]
-
enfin, cette solution repose sur les sous-vues UIActionSheet pour être dans le même ordre que le bouton sont indexés. Cela est vrai pour une poignée de boutons, mais (apparemment) lorsque vous avez beaucoup d'éléments dans votre Uiactionsheet Pomme tourne autour de l'indexation [mais vous aurez des problèmes avec cela de toute façon dans actionSheet:clickedButtonAtIndex: lorsque vous essayez de comprendre quel bouton a été tapped...]
Oh, la imageEdgeInsets: optionnel - j'insère chaque image un couple de pixels à l'intérieur du bouton de sorte que les images ne se touchent pas verticalement.
[Opinion: étant donné les bizarreries ci-dessus, J'ai le sentiment Qu'Apple ne veut pas que les gens se moquent de avec leurs feuilles d'action. À un moment donné, vous aurez probablement à mordre-la-balle et tout simplement mettre en œuvre votre propre popup modal; Il ya seulement tant manhandling ces feuilles D'Uiaction seront accommodants...]
NSString* strUrl=[MLControl shared].currentServerUrl;
for( MLServerUrl *title in [MLControl shared].arrServerUrl) {
NSString* strShow=title.name;
if ([strUrl isEqualToString: title.url]) {
strShow=[NSString stringWithFormat:@"√ %@",strShow];
}else{
strShow=[NSString stringWithFormat:@" %@",strShow];
}
[chooseImageSheet addButtonWithTitle:strShow];
}
// [[[chooseImageSheet valueForKey:@"_buttons"] objectAtIndex:0] setImage:[UIImage imageNamed:@"ic_check_black_18dp.png"] forState:UIControlStateNormal];
chooseImageSheet.actionSheetStyle = UIActionSheetStyleDefault;
[chooseImageSheet showFromRect:btnRc inView:sender animated:YES];
de iOS 8.0 vous pouvez utiliser UIAlertController. Dans UIAlertController, chaque élément de bouton est connu comme UIAlertAction qui ajoutent en conséquence.