Ajouter un onglet à la page facebook
je viens de créer une page facebook. J'ai aussi une application facebook séparée.
Comment puis-je ajouter un onglet contenant mon application facebook à la page facebook?
j'ai paramétré l'application pour permettre l'installation sur les pages, et ajouté un nom d'onglet, image d'onglet, etc, mais l'application n'apparaît pas comme une application à ajouter sur la page Facebook lorsque les gens accèdent à mon application
9 réponses
Vous pouvez utiliser ce lien
ajouter votre app_id et app_namespace,
<a href="http://www.facebook.com/dialog/pagetab?app_id=YOURAPPID&next=URLOWNEDBYOURAPP">Tab Link</a>
ceci était simple, en utilisant L'interface utilisateur Facebook. Malheureusement, facebook l'a supprimé.
vous pouvez l'ajouter using
http://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&next=YOUR_URL
j'ai mis un html et je l'ai publié ci-dessous. Il suffit de visiter, entrez votre params app, hit soumettre, et vous avez terminé.
http://www.jibecompany.com/2012/add-a-facebook-page-tab-application-to-your-page
il y a deux façons principales de faire cela, et une troisième qui je pense est hors de portée parce que c'est hors du contrôle du développeur d'application
1) Ajouter un dialogue D'onglet de Page
pour cela, vous envoyez l'utilisateur à la boîte de dialogue et on lui demande d'ajouter votre application à votre page
exemple d'utilisation est de lier l'utilisateur à une URL de ce format:
http://www.facebook.com/dialog/pagetab
?app_id=<APP_ID>
&redirect_uri=<A URL OWNED BY YOUR APP>
toute URL détenue par votre application fonctionne pour le redirect_uri paramètre, mais dans la plupart des cas, vous aurez envie d'utiliser le même valeur que votre application utilise pour 'Page Tab URL 'ou' Secure Page Tab URL ' dans les paramètres de l'application
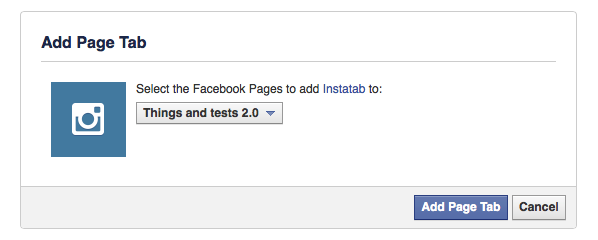
Pour un exemple, vous pouvez ajouter le InstaTab app à l'aide de cette boîte de dialogue
L'admin verrez une boîte de dialogue qui ressemble à ceci:

la documentation complète de la boîte de dialogue se trouve dans le ajouter de la documentation de dialogue D'onglet de Page
2) postez votre application sur la(Les) page (s) de l'utilisateur en utilisant L'API directement
la Page de l'objet /tabs connexion vous pouvez ajouter votre application directement sur une page.
Pour faire l'appel API vous aurez besoin de manage_pages permission à partir de la page admin.
une Fois que vous avez cela, utilisez le Page jeton d'accès pour faire une requête POST /v2.0/<PAGE ID>/tabs avec un seul paramètre, app_id avec une valeur de L'ID de L'application que vous voulez ajouter à la page. Si l'application fournit une page d'onglet, ce sera ajoutée à page.
un exemple D'appel API serait un message HTTP vers
https://graph.facebook.com/{page-id}/tabs
?app_id={app-id-to-add}
&access_token={page-access-token}
3) interface des paramètres de Page sur Facebook.com
l'administrateur de page peut utiliser L'interface de gestion de Page de Facebook pour rechercher des applications qui fournissent des onglets de page dans le Apps pour les Pages de la section de l'App Center - dans ce cas, vous aurez besoin d'un moyen d'obtenir des utilisateurs qui trouvent votre application via cette méthode pour ajouter l'onglet en utilisant l'une des méthodes aboce
https://developers.facebook.com/docs/reference/dialogs/add_to_page/
Il y a une URL là, il suffit de la cliquer, après avoir remplacé l'identifiant de l'application et L'URL de la toile pour votre application. par exemple,
https://www.facebook.com/dialog/pagetab?app_id=123456789
&display=popup&next=http://www.myhosting/myapp/index.php
il vous demandera alors de sélectionner à quelles pages vous souhaitez ajouter l'application.
Une application est une application, et une page est une page. Quand les gens parlent D'onglets, c'est quand vous avez ajouté L'application à la page, comme sur les anciennes mises en page de fb les applications liste des onglets sur le côté.
la Solution !
1) Entrez https://developers.facebook.com/apps/ etou créer) app.désirée.
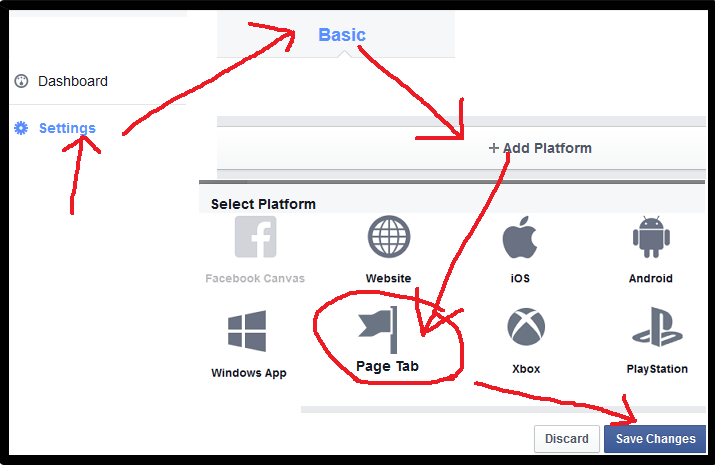
2) Faites ceci à partir des paramètres:

3) puis entrez:
- https://facebook.com/dialog/pagetab?app_id=APP_ID&redirect_url=https://yoursite.com or - http://facebook.com/add.php?api_key=APP_KEY&pages=1&page=PAGE_ID
ajouter une page D'onglet Profil à la page du développeur (Modifier les paramètres > profil)http://www.facebook.com/developers/apps.php
vous pouvez ajouter toutes les applications sous forme D'onglet qui sont actuellement actives dans votre session et avoir des onglets-URL ajoutés.
utilisez l'icône " + " à la page/Profil Public pour l'ajouter - si ce N'est pas dans la liste, utilisez la fonction de recherche en bas de la liste.
si votre onglet est vide, ouvrez l'Url de L'onglet directement. Si elle ne fonctionne pas là fix jusqu'à ce qu'il est. Si cela fonctionne, le problème se situe dans la communication de fb avec votre hôte. Vérifier vos fichiers de Log!
supposition inexacte: Soyez conscient que facebook récupère ces pages via POST request. J'ai eu un méchant bug parce que nginx 500 toutes les requêtes post pour les fichiers statiques (par exemple les fichiers HTML).
Un peu tard pour vous, mais peut l'être pour d'autres, j'ai trouvé comment ajouter mon application dans un nouvel onglet:
- vous devez créer un profil pour l'administrateur de la page! Si vous ne L'avez pas fait, en haut à droite de la page Facebook, vous devriez avoir un lien "Créer votre profil". Il ne fait pas de sens pour moi, mais ...
- allez à ce lien (merci ifaour):https://www.facebook.com/dialog/oauth?client_id=YOUR_APP_ID&redirect_uri=YOUR_URL&scope=manage_pages&response_type=token
- Suis à votre http://www.facebook.com/apps/application.php?id=YOUR_APP_ID et ajouter l'application à votre page
je pense que est ce que vous avez écrit sur:
- Aller à la page de votre application
- Cliquez sur
add to my page - choisissez la page où vous voulez ajouter un PageTab pour votre application
je suis un peu confus quant à ce que vous voulez dire par 'tab'. Les onglets formatés FB sont créés en utilisant quelque chose comme ceci:
<div style="padding:10px;padding-top:0px;padding-bottom:0px;">
<fb:tabs>
<fb:tab-item href="index.php" title="Home"/>
<fb:tab-item href="page2.php" title="page 2"/>
<fb:tab-item href="page3.php" title="page 3" align="right"/>
<fb:tab-item href="page4.php" title="page 4" align="right"/>
</fb:tabs>
</div>
encore une fois, juste un coup dans le noir ici.