Ajouter Twitter Bootstrap icône à la boîte de saisie
Comment Pouvons-nous ajouter une icône Twitter Bootstrap icon-search à droite d'un élément de saisie de texte?
La tentative suivante placé tous les icônes à l'intérieur de l'élément d'entrée, comment pouvons-nous culture de sorte qu'il n'affiche pas l'icône pour icon-search?
Tentative Actuelle

CSS
input.search-box {
width: 180px;
background: #333;
background-image: url('/img/glyphicons-halflings-white.png');
background-position: -48px 0;
padding-left: 30px;
margin-top: 45px;
border: 0;
float: right;
}
5 réponses
Mise À Jour Bootstrap 3.x
Vous pouvez utiliser le .input-group la classe comme ceci:
<div class="input-group">
<input type="text" class="form-control"/>
<span class="input-group-addon">
<i class="fa fa-search"></i>
</span>
</div>
Démo de travail dans jsFiddle pour 3.x
Bootstrap 2.x
Vous pouvez utiliser le .input-append la classe comme ceci:
<div class="input-append">
<input class="span2" type="text">
<button type="submit" class="btn">
<i class="icon-search"></i>
</button>
</div>
Démo de travail dans jsFiddle pour 2.x
Les deux ressembleront à ceci:

Si vous souhaitez l'icône dans la zone de saisie, comme ce:

Puis voir ma réponse à Ajouter un Glyphicon Bootstrap à la boîte de saisie
Puisque l'image glyphicons est un sprite, vous ne pouvez vraiment pas le faire: fondamentalement, ce que vous voulez est de limiter la taille de l'arrière-plan, mais il n'y a aucun moyen de spécifier la taille de l'arrière-plan. Soit vous découpez l'icône que vous voulez, la dimensionnez et l'utilisez, soit utilisez quelque chose comme l'option prepend/append du champ de saisie ( http://twitter.github.io/bootstrap/base-css.html#forms puis recherchez les entrées préfixées).
Bootstrap 4.x avec 3 façon différente.
-
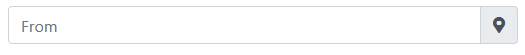
Icône avec le Style bootstrap par défaut

<div class="input-group"> <input type="text" class="form-control" placeholder="From" aria-label="from" aria-describedby="from"> <div class="input-group-append"> <span class="input-group-text"><i class="fas fa-map-marker-alt"></i></span> </div> </div> -
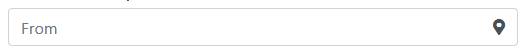
Icône à L'intérieur de L'entrée avec la classe bootstrap par défaut

<div class="input-group"> <input type="text" class="form-control border-right-0" placeholder="From" aria-label="from" aria-describedby="from"> <div class="input-group-append"> <span class="input-group-text bg-transparent"><i class="fas fa-map-marker-alt"></i></span> </div> </div> -
Icône à l'intérieur de L'entrée avec un petit css personnalisé

<div class="input-group"> <input type="text" class="form-control rounded-right" placeholder="From" aria-label="from" aria-describedby="from"> <span class="icon-inside"><i class="fas fa-map-marker-alt"></i></span> </div>CSS Personnalisé
.icon-inside { position: absolute; right: 10px; top: calc(50% - 12px); pointer-events: none; font-size: 16px; font-size: 1.125rem; color: #c4c3c3; z-index:3; }
.icon-inside {
position: absolute;
right: 10px;
top: calc(50% - 12px);
pointer-events: none;
font-size: 16px;
font-size: 1.125rem;
color: #c4c3c3;
z-index:3;
}<link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.2.0/css/all.css" integrity="sha384-hWVjflwFxL6sNzntih27bfxkr27PmbbK/iSvJ+a4+0owXq79v+lsFkW54bOGbiDQ" crossorigin="anonymous">
<div class="container">
<h5 class="mt-3">Icon <small>with default bootstrap Style</small><h5>
<div class="input-group">
<input type="text" class="form-control" placeholder="From" aria-label="from" aria-describedby="from">
<div class="input-group-append">
<span class="input-group-text"><i class="fas fa-map-marker-alt"></i></span>
</div>
</div>
<h5 class="mt-3">Icon Inside Input <small>with default bootstrap class</small><h5>
<div class="input-group">
<input type="text" class="form-control border-right-0" placeholder="From" aria-label="from" aria-describedby="from">
<div class="input-group-append">
<span class="input-group-text bg-transparent"><i class="fas fa-map-marker-alt"></i></span>
</div>
</div>
<h5 class="mt-3">Icon Inside Input<small> with small custom css</small><h5>
<div class="input-group">
<input type="text" class="form-control rounded-right" placeholder="From" aria-label="from" aria-describedby="from">
<span class="icon-inside"><i class="fas fa-map-marker-alt"></i></span>
</div>
</div>Pour bootstrap 4
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js" integrity="sha384-cs/chFZiN24E4KMATLdqdvsezGxaGsi4hLGOzlXwp5UZB1LY//20VyM2taTB4QvJ" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js" integrity="sha384-uefMccjFJAIv6A+rW+L4AHf99KvxDjWSu1z9VI8SKNVmz4sk7buKt/6v9KI65qnm" crossorigin="anonymous"></script>
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<form class="form-inline my-2 my-lg-0">
<div class="input-group">
<input class="form-control" type="search" placeholder="Search">
<div class="input-group-append">
<div class="input-group-text"><i class="fa fa-search"></i></div>
</div>
</div>
</form>
Bootstrap 4.x
Avec Bootstrap 4 (et la Police Awesome), on peut toujours utiliser les input-group wrapper autour de notre form-control élément, et maintenant, nous pouvons utiliser un input-group-append (ou input-group-prepend) wrapper avec un input-group-text pour obtenir le travail fait:
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Search" aria-label="Search" aria-describedby="my-search">
<div class="input-group-append">
<span class="input-group-text" id="my-search"><i class="fas fa-filter"></i></span>
</div>
</div>
Cela ressemblera à ceci (merci à KyleMit pour la capture d'écran):
Pour en savoir plus, consultez la documentationInput group .