Ajouter du texte à l'image dans android programmatically
je veux faire une application comme écran d'ouverture d'android.J'ajoute dynamiquement des images aux lignes de tableLayout. J'ai seulement défini tableLayout dans le fichier xml et le code restant est en java. J'ai ajouté des images avec succès mais je ne reçois aucune aide pour définir le texte de cette image (je veux afficher un texte sous image) et l'image pour être un rembourrage spécifique.Comment faire?Merci à l'avance.
4 réponses
ce que vous pouvez faire à la place est de mettre un TextView in overlay à un ImageView en utilisant un RelativeLayout :)
utilisez la fonction suivante pour écrire du texte sur les Images:
private BitmapDrawable writeTextOnDrawable(int drawableId, String text) {
Bitmap bm = BitmapFactory.decodeResource(getResources(), drawableId)
.copy(Bitmap.Config.ARGB_8888, true);
Typeface tf = Typeface.create("Helvetica", Typeface.BOLD);
Paint paint = new Paint();
paint.setStyle(Style.FILL);
paint.setColor(Color.WHITE);
paint.setTypeface(tf);
paint.setTextAlign(Align.CENTER);
paint.setTextSize(convertToPixels(mContext, 11));
Rect textRect = new Rect();
paint.getTextBounds(text, 0, text.length(), textRect);
Canvas canvas = new Canvas(bm);
//If the text is bigger than the canvas , reduce the font size
if(textRect.width() >= (canvas.getWidth() - 4)) //the padding on either sides is considered as 4, so as to appropriately fit in the text
paint.setTextSize(convertToPixels(mContext, 7)); //Scaling needs to be used for different dpi's
//Calculate the positions
int xPos = (canvas.getWidth() / 2) - 2; //-2 is for regulating the x position offset
//"- ((paint.descent() + paint.ascent()) / 2)" is the distance from the baseline to the center.
int yPos = (int) ((canvas.getHeight() / 2) - ((paint.descent() + paint.ascent()) / 2)) ;
canvas.drawText(text, xPos, yPos, paint);
return new BitmapDrawable(getResources(), bm);
}
public static int convertToPixels(Context context, int nDP)
{
final float conversionScale = context.getResources().getDisplayMetrics().density;
return (int) ((nDP * conversionScale) + 0.5f) ;
}
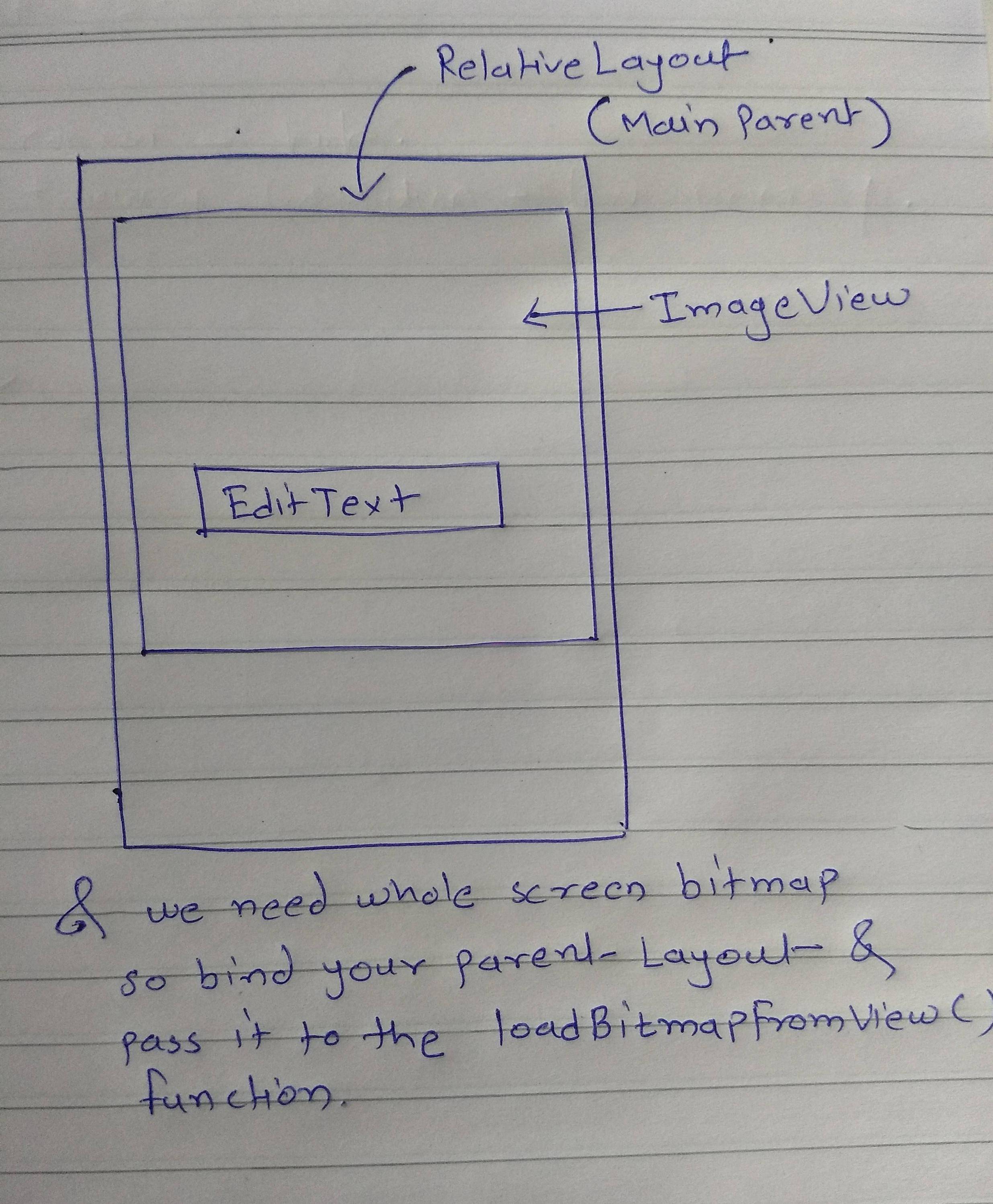
j'ai mis en œuvre avec succès un tel problème d'ajout de texte sur l'image. Il suffit de regarder code suivant. Tout d'abord, prenez une vue comme mise en page Relative dans cette mise en page.prenez ImageView après le bouton EditText et après ce bouton. Donner à chacun un id. Écrivez une fonction loadBitmapFromView ci-dessous.
public Bitmap loadBitmapFromView(View v) {
Bitmap b = Bitmap.createBitmap(v.getWidth(), v.getHeight(), Config.ARGB_8888);
Canvas c = new Canvas(b);
v.layout(v.getLeft(), v.getTop(), v.getRight(), v.getBottom());
v.draw(c);
return b;
}
et sur le clic du bouton.
Bitmap bitmap = loadBitmapFromView(relativeLayout);
File dir = new File(Environment.getExternalStorageDirectory().getAbsolutePath(), "folderName");
if (!dir.exists())
dir.mkdirs();
File file = new File(dir, "capture.jpg");
try {
FileOutputStream fos = new FileOutputStream(file);
bitmap.compress(Bitmap.CompressFormat.JPEG, 100, fos);
imageView.setImageBitmap(bitmap);
} catch (Exception e) {
Log.e("ExpressionEditImageActivity", "Error, " + e);
}
de Profiter de...
Voici Kotlin version Arun solution :
import org.jetbrains.anko.dip
fun Context.writeTextOnDrawable(drawableId: Int, text: String) =
DrawableUtil.writeTextOnDrawableInternal(this, drawableId, text, 25, -2, 0)
object DrawableUtil {
fun writeTextOnDrawableInternal(context: Context, drawableId: Int, text: String,
textSizeDp: Int, horizontalOffset: Int, verticalOffset: Int): BitmapDrawable {
val bm = BitmapFactory.decodeResource(context.resources, drawableId)
.copy(Bitmap.Config.ARGB_8888, true)
val tf = Typeface.create("Helvetica", Typeface.BOLD)
val paint = Paint()
paint.style = Paint.Style.FILL
paint.color = Color.WHITE
paint.typeface = tf
paint.textAlign = Paint.Align.LEFT
paint.textSize = context.dip(textSizeDp).toFloat()
val textRect = Rect()
paint.getTextBounds(text, 0, text.length, textRect)
val canvas = Canvas(bm)
//If the text is bigger than the canvas , reduce the font size
if (textRect.width() >= canvas.getWidth() - 4)
//the padding on either sides is considered as 4, so as to appropriately fit in the text
paint.textSize = context.dip(12).toFloat()
//Calculate the positions
val xPos = canvas.width.toFloat()/2 + horizontalOffset
//"- ((paint.descent() + paint.ascent()) / 2)" is the distance from the baseline to the center.
val yPos = (canvas.height / 2 - (paint.descent() + paint.ascent()) / 2) + verticalOffset
canvas.drawText(text, xPos, yPos, paint)
return BitmapDrawable(context.resources, bm)
}
}