ajouter de L'ombre sur UIView en utilisant swift 3
Avant swift 3 j'ajoutais de l'ombre dans mon UIView comme ceci:
//toolbar is an UIToolbar (UIView)
toolbar.layer.masksToBounds = false
toolbar.layer.shadowOffset = CGSize(width: -1, height: 1)
toolbar.layer.shadowRadius = 1
toolbar.layer.shadowOpacity = 0.5
Mais le code ci-dessus ne fonctionne pas dans swift 3, au lieu de shadow la couleur de toute ma vue est transformée en gris laid
Quelqu'un sait comment ajouter de l'ombre dans swift 3 ?
8 réponses
EXTRAIT DE CODE:
extension UIView {
// OUTPUT 1
func dropShadow(scale: Bool = true) {
layer.masksToBounds = false
layer.shadowColor = UIColor.black.cgColor
layer.shadowOpacity = 0.5
layer.shadowOffset = CGSize(width: -1, height: 1)
layer.shadowRadius = 1
layer.shadowPath = UIBezierPath(rect: bounds).cgPath
layer.shouldRasterize = true
layer.rasterizationScale = scale ? UIScreen.main.scale : 1
}
// OUTPUT 2
func dropShadow(color: UIColor, opacity: Float = 0.5, offSet: CGSize, radius: CGFloat = 1, scale: Bool = true) {
layer.masksToBounds = false
layer.shadowColor = color.cgColor
layer.shadowOpacity = opacity
layer.shadowOffset = offSet
layer.shadowRadius = radius
layer.shadowPath = UIBezierPath(rect: self.bounds).cgPath
layer.shouldRasterize = true
layer.rasterizationScale = scale ? UIScreen.main.scale : 1
}
}
NOTE : Si vous ne transmettez aucun paramètre à cette fonction, l'argument scale sera true par défaut. Vous pouvez définir une valeur par défaut pour n'importe quel paramètre d'une fonction en affectant une valeur au paramètre après le type de ce paramètre. Si une valeur par défaut est définie, vous pouvez omettre ce paramètre lors de l'appel de la fonction.
Sortie 1:
shadowView.dropShadow()
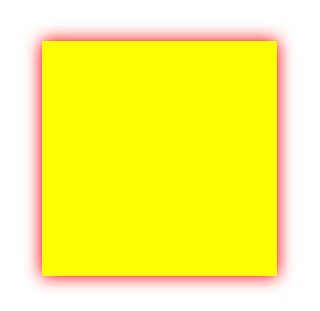
SORTIE 2:
shadowView.dropShadow(color: .red, opacity: 1, offSet: CGSize(width: -1, height: 1), radius: 3, scale: true)
layer.shouldRasterize = truerendra l'ombre statique et provoquera une ombre pour l'état initial duUIView. Je recommande donc de ne pas utiliserlayer.shouldRasterize = truedans les mises en page dynamiques comme view inside aUITableViewCell.
Je voudrais ajouter une ligne de plus avec la réponse sélectionnée!
Lorsque nous rastérisons le calque, il doit être réglé sur 2.0 pour les écrans retina. Sinon, le texte de l'étiquette ou les images sur cette vue seront flous. Nous devons donc ajouter rasterizationScale aussi.
extension UIView {
func dropShadow() {
self.layer.masksToBounds = false
self.layer.shadowColor = UIColor.black.cgColor
self.layer.shadowOpacity = 0.5
self.layer.shadowOffset = CGSize(width: -1, height: 1)
self.layer.shadowRadius = 1
self.layer.shadowPath = UIBezierPath(rect: self.bounds).cgPath
self.layer.shouldRasterize = true
self.layer.rasterizationScale = UIScreen.main.scale
}
}
Très simple et en quelques lignes de code:
let viewShadow = UIView(frame: CGRect(x: 0, y: 0, width: 200, height: 200))
viewShadow.center = self.view.center
viewShadow.backgroundColor = UIColor.yellow
viewShadow.layer.shadowColor = UIColor.red.cgColor
viewShadow.layer.shadowOpacity = 1
viewShadow.layer.shadowOffset = CGSize.zero
viewShadow.layer.shadowRadius = 5
self.view.addSubview(viewShadow)
Cela fonctionne pour moi (Swift 3 et 4)
yourView.layer.shadowColor = UIColor.gray.cgColor
yourView.layer.shadowOpacity = 0.3
yourView.layer.shadowOffset = CGSize.zero
yourView.layer.shadowRadius = 6
Bien que la réponse acceptée soit géniale et fonctionne comme il se doit, Je l'ai modifiée pour diviser offSet: CGSize en offsetX: CGFloat et offsetY: CGFloat.
extension UIView {
func dropShadow(offsetX: CGFloat, offsetY: CGFloat, color: UIColor, opacity: Float, radius: CGFloat, scale: Bool = true) {
layer.masksToBounds = false
layer.shadowOffset = CGSize(width: offsetX, height: offsetY)
layer.shadowColor = color.cgColor
layer.shadowOpacity = opacity
layer.shadowRadius = radius
layer.shadowPath = UIBezierPath(rect: self.bounds).cgPath
layer.shouldRasterize = true
layer.rasterizationScale = scale ? UIScreen.main.scale : 1
}
}
Voici comment Ajouter une ombre à un UIView dans Swift 4.1:
extension UIView {
func dropShadow(scale: Bool = true) {
layer.masksToBounds = false
layer.shadowColor = UIColor.black.cgColor
layer.shadowOpacity = 0.2
layer.shadowOffset = .zero
layer.shadowRadius = 1
layer.shouldRasterize = true
layer.rasterizationScale = scale ? UIScreen.main.scale : 1
}
}
Swift 4
toolbar.layer.shadowColor = UIColor.hex(hexColor: "#000000", withAlpha: 1.0).cgColor
toolbar.layer.shadowOffset = CGSize.zero
toolbar.layer.shadowRadius = 1
toolbar.layer.shadowOpacity = 1
toolbar.layer.shouldRasterize = true
toolbar.layer.masksToBounds = false