Ajouter le contrôle segmenté à la barre de navigation et garder le titre avec des boutons
je veux ajouter le contrôle segmenté à la barre de navigation mais aussi garder le titre et les boutons, comme dans iOS 7 Appstore acheté section ( exemple )
j'ai essayé d'ajouter le contrôle segmenté comme vue de titre et puis d'utiliser l'invite comme titre, mais alors les boutons sont sur le même niveau que le contrôle segmenté.
8 réponses
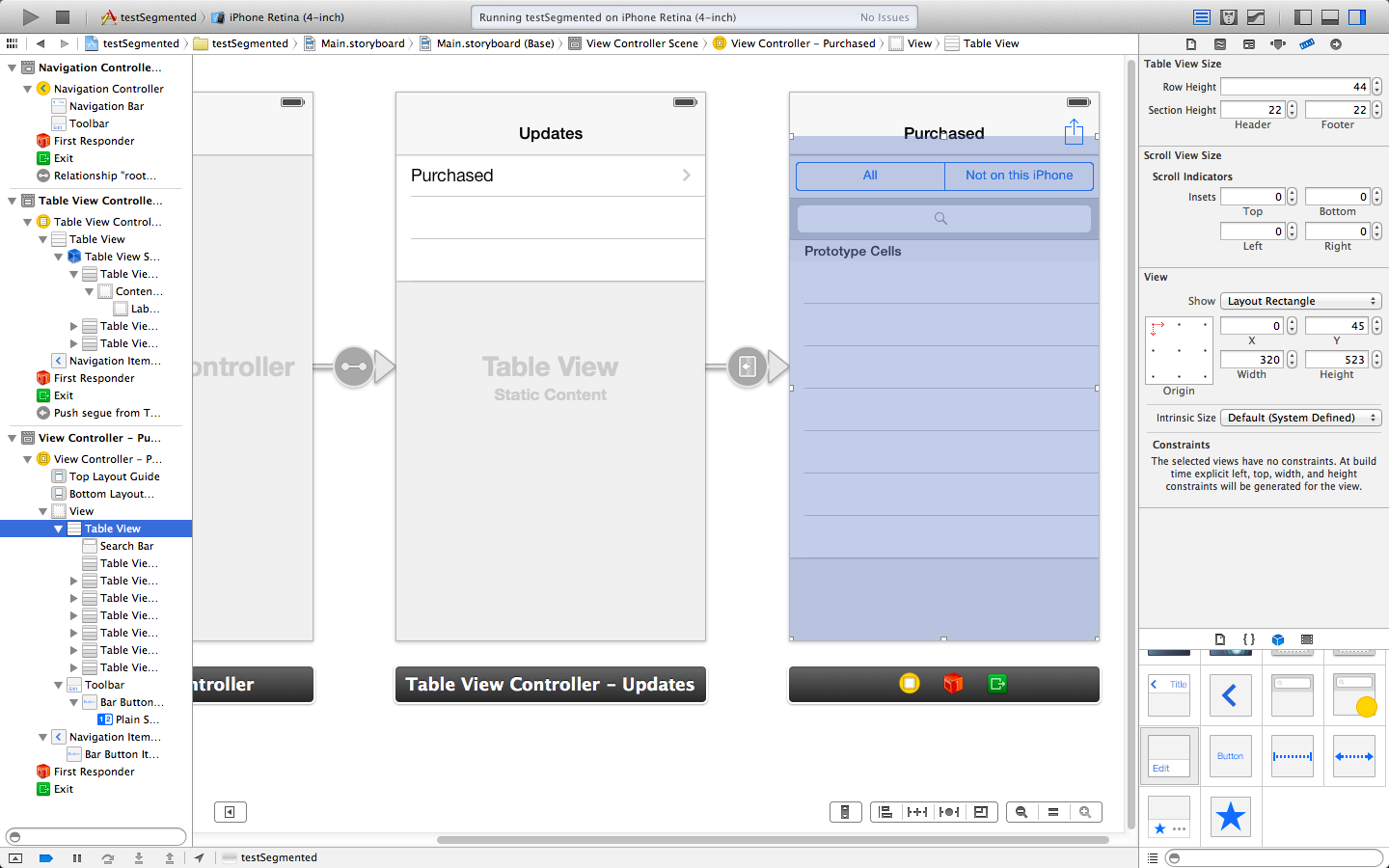
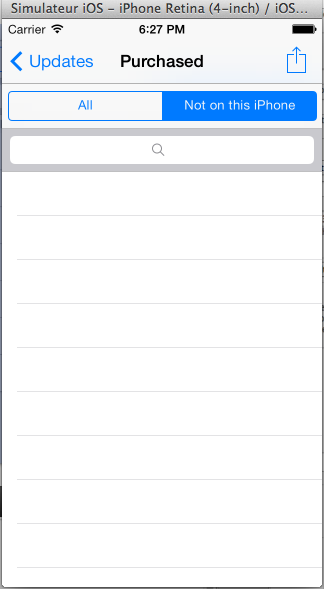
j'ai essayé de résoudre votre problème en utilisant une autre approche car utiliser une barre de navigation ne semblait pas fonctionner (peut-être parce que L'application AppStore utilise une api privée, mais je ne suis pas assez informé pour le dire avec certitude...) Quoi qu'il en soit, j'ai simplement utilisé une barre d'outils placée juste en dessous de la barre de navigation sur laquelle j'ai ajouté un contrôle segmenté, le tout à l'intérieur d'un Contrôleuruiview.
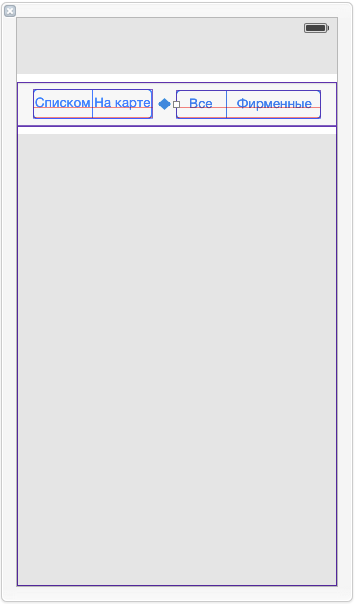
C'est à ça que ça ressemble dans Storyboard:

Et voici le résultat en simulateur:

faites juste attention à décaler la vue de la table vers le bas pour tenir compte de l'espace vertical utilisé par la barre d'outils. Espérons que cette aide!
j'ai trouvé deux solutions:
1) comme suggéré par neural5torm, vous pouvez ajouter le contrôle segmenté à un uivi avec la même couleur de fond de la barre de navigation
vous pouvez enlever la ligne de cheveux UINavigationBar de cette façon:
for (UIView *view in self.navigationController.navigationBar.subviews)
{
for (UIView *view2 in view.subviews)
{
if ([view2 isKindOfClass:[UIImageView class]])
{
[view2 removeFromSuperview];
}
}
}
c'est ok pour pas translucide barre de navigation.
si vous voulez un translucide barre de navigation:
2) sous-classe UINavigationBar pour créer une barre plus haute en remplaçant sizeThatFits
- (CGSize)sizeThatFits:(CGSize)size
{
size.width = self.frame.size.width;
size.height = your height (probably 88.0f);
return size;
}
Pour utiliser votre barre de navigation personnalisée:
UINavigationController *navController = [[UINavigationController alloc] initWithNavigationBarClass:[YouNavigationBar class] toolbarClass:nil];
[navController setViewControllers:@[viewController]];
Les éléments de titre et de bouton seront en bas. Réglez leurs positions verticales (à l'intérieur de votre barre de navigation personnalisée ou via appearance proxy)
// Title view
[self setTitleVerticalPositionAdjustment:-dy forBarMetrics:UIBarMetricsDefault];
// Button item as icon/image
[[UIBarButtonItem appearanceWhenContainedIn:[YourCustomNavigationBar class], nil] setBackgroundVerticalPositionAdjustment:-dy forBarMetrics:UIBarMetricsDefault];
regarder la référence de classe UIBarButtonItem, Il ya aussi setTitlePositionAdjustment et d'autres méthodes pour bouton arrière
Lorsque vous créez votre contrôle segmenté, ajoutez-le à la barre de navigation
[self.navigationController.navigationBar addSubview:segmentedControl];
Le contrôle segmenté sera au sommet. Réglez sa position verticale en appuyant sur didAddSubview dans votre barre de navigation personnalisée
- (void)didAddSubview:(UIView *)subview
{
[super didAddSubview:subview];
if ([subview isKindOfClass:[UISegmentedControl class]])
{
CGRect frame = subview.frame;
frame.origin.y += your extra height (probably 44.0f);
subview.frame = frame;
}
}
vous pouvez trouver barre de navigation avec UISegmentedControl dans le code D'échantillon D'Apple: https://developer.apple.com/library/ios/samplecode/NavBar/Introduction/Intro.html
Voici mon interprétation de ce code (créer par programmation):
// File MySegmController.h
@interface MySegmController : UIViewController
@end
// File MySegmController.m
#import "MySegmController.h"
@interface MyNavBarView : UIView
@end
@interface MySegmController ()<UITableViewDataSource, UITableViewDelegate>
{
UISegmentedControl* _segm;
UITableView* _table;
}
@end
#define SEGM_WIDTH 250
@implementation MySegmController
- (void)loadView
{
[super loadView];
self.view.backgroundColor = [UIColor whiteColor];
self.title = @"Title";
float w = self.view.bounds.size.width;
NSArray* items = [[NSArray alloc] initWithObjects: @"One", @"Two", @"Three", nil];
_segm = [[UISegmentedControl alloc] initWithItems: items];
[items release];
[_segm sizeToFit];
_segm.frame = CGRectMake((w - SEGM_WIDTH) / 2, 0, SEGM_WIDTH, _segm.bounds.size.height);
_segm.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleRightMargin;
_segm.selectedSegmentIndex = 0;
MyNavBarView* topView = [[MyNavBarView alloc] initWithFrame: CGRectMake(0, 0, w, _segm.bounds.size.height + 10)];
topView.backgroundColor = [UIColor whiteColor];
topView.autoresizingMask = UIViewAutoresizingFlexibleWidth;
[topView addSubview: _segm];
[_segm release];
_table = [[UITableView alloc] initWithFrame: CGRectMake(0, topView.bounds.size.height, w, self.view.bounds.size.height - topView.bounds.size.height) style: UITableViewStylePlain];
_table.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
_table.dataSource = self;
_table.delegate = self;
[self.view addSubview: _table];
[_table release];
// add topView AFTER _table because topView have a shadow
[self.view addSubview: topView];
[topView release];
}
- (void)viewDidLoad
{
[super viewDidLoad];
self.navigationController.navigationBar.translucent = NO;
// pixel_transp.png - 1x1 image with transparent background
self.navigationController.navigationBar.shadowImage = [UIImage imageNamed: @"pixel_transp"];
// pixel.png - 1x1 image with white background
[self.navigationController.navigationBar setBackgroundImage: [UIImage imageNamed: @"pixel"] forBarMetrics: UIBarMetricsDefault];
UIBarButtonItem* bt = [[UIBarButtonItem alloc] initWithBarButtonSystemItem: UIBarButtonSystemItemCancel target: self action: @selector(onCancel)];
self.navigationItem.rightBarButtonItem = bt;
[bt release];
}
- (void)onCancel
{
[self.presentingViewController dismissViewControllerAnimated: YES completion: NULL];
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 2;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell* cell = [tableView dequeueReusableCellWithIdentifier: @"MyId"];
if (!cell) cell = [[[UITableViewCell alloc] initWithStyle: UITableViewCellStyleDefault reuseIdentifier: @"MyId"] autorelease];
cell.textLabel.text = @"text";
return cell;
}
@end
@implementation MyNavBarView
- (void)willMoveToWindow: (UIWindow *)newWindow
{
self.layer.shadowOffset = CGSizeMake(0, 1.0f / UIScreen.mainScreen.scale);
self.layer.shadowRadius = 0;
self.layer.shadowColor = [UIColor blackColor].CGColor;
self.layer.shadowOpacity = 0.25f;
}
@end
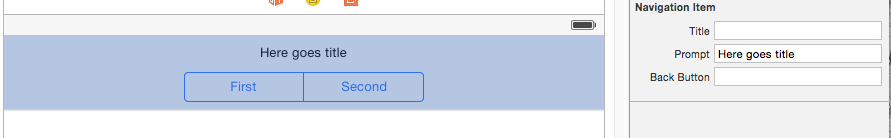
vous pouvez utiliser la propriété Prompt élément de navigation pour cela. Il suffit de définir la propriété dans storyboard comme ceci et la barre de navigation se fanera automatiquement de haut en bas bien. Seul inconvénient, c'est que le texte est un peu petit.
j'ai essayé de le faire en Xamarin.iOS, de iOS 6, Vous pouvez hériter UINavigationBar et ajouter des contrôles, Bouton où vous voulez.
essayez de créer la sous-classe UINavigationBar et laissez-la se conformer au protocole UIToolbarDelegate. Ensuite, la méthode in-init crée votre contrôle de segment, l'ajoute sur UIToolBar et définit son délégué à votre classe personnalisée UINavigationBar. Alors écrivez cette magie:
- (UIBarPosition)positionForBar:(id <UIBarPositioning>)bar {
return UIBarPositionTopAttached;
}
bonne chance!
Je ne l'ai pas entièrement mis en œuvre, mais voici ce que j'ai l'intention de faire. (ios7) Ce serait pour avoir le titre et les boutons sur la même barre de navigation de l'autre côté.
dans storyboard, ajouter une vue à blanc à la barre de navigation. Ajoutez ensuite une étiquette et un contrôle segmenté à cette vue. Cela vous permet d'ajouter de tout contrôle que vous voulez à la barre de navigation. Jusqu'à présent, l'INTERFACE fonctionne, n'ont tout simplement pas câblé. Je voulais juste partager ce que j'ai trouvé jusqu'à présent.
ma solution était celle-ci:
Ajoutez la barre d'outils et le contrôle segmenté à votre fichier xib .
Personnalisez - le selon vos besoins et connectez-le à une sortie de votre contrôleur de vue:

alors, mettez ceci dans la méthode viewDidLoad :
- (void)viewDidLoad
{
[super viewDidLoad];
// add after your setup code
UIBarButtonItem *item = [[UIBarButtonItem alloc] initWithCustomView:self.segmentedControl];
self.navigationItem.rightBarButtonItem = item;
}