Ajouter des images à README.md sur GitHub
Récemment, j'ai rejoint GitHub. J'ai organisé quelques projets.
J'ai besoin d'inclure des images dans mon fichier README. Je ne sais pas comment faire.
J'ai cherché à ce sujet, mais tout ce que j'ai eu était des liens qui me disent d '"héberger des images sur le web et spécifier le chemin de l'image dans README.md fichier".
Y a-t-il un moyen de le faire sans héberger les images sur des services d'hébergement web tiers?
21 réponses
Essayez cette démarque:

Je pense que vous pouvez lier directement à la version brute d'une image si elle est stockée dans votre référentiel. c'est à dire

Edit: {[8] } juste remarqué un commentaire reliant à l'article qui suggère d'utiliser gh-pages. En outre, les liens relatifs peuvent être une meilleure idée que les URL absolues que j'ai postées ci-dessus.
Vous pouvez également utiliser des chemins relatifs comme

- vous pouvez créer un nouveau numéro
- Télécharger (glisser-déposer) des images
- Copiez l'URL des images et collez - la dans votre README.md fichier.
Voici une vidéo youTube détaillée expliquée en détail:
Vous pouvez également ajouter des images avec de simples balises HTML :
<p align="center">
<img src="your_relative_path_here" width="350" title="hover text">
<img src="your_relative_path_here_number_2_large_name" width="350" alt="accessibility text">
</p>
Bon nombre des solutions affichées sont incomplètes ou pas à mon goût.
- un CDN externe comme imgur ajoute un autre outil à la chaîne. Meh.
- Créer un problème factice dans le suivi des problèmes est un hack. Il crée l'encombrement et confond les utilisateurs. C'est une douleur de migrer cette solution vers une fourchette, ou hors GitHub.
- L'utilisation de la branche gh-pages rend les URL fragiles. Une autre personne travaillant sur le projet maintenant la gh-page peut ne pas savoir quelque chose d'externe dépend du chemin vers ces images. La branche gh-pages a un comportement particulier sur GitHub qui n'est pas nécessaire pour héberger des images CDN.
- le suivi des actifs dans le contrôle de version est une bonne chose. Un projet se développe et change d'une manière plus durable de gérer et de suivre les changements par plusieurs utilisateurs.
- si une image s'applique à une révision spécifique du logiciel, il peut être préférable de lier une image immuable. De cette façon, si l'image est mise à jour plus tard pour refléter les modifications apportées au logiciel, toute personne lisant le readme de cette révision trouvera l'image correcte.
Ma solution préférée, inspirée par cet essentiel , consiste à utiliser une branche assets avec des permaliens vers des révisions spécifiques.
git checkout --orphan assets
git reset --hard
cp /path/to/cat.png .
git add .
git commit -m 'Added cat picture'
git push -u origin assets
git rev-parse HEAD # Print the SHA, which is needed below.
Construire un "permalink" cette révision de l'image, et l'envelopper dans Markdown:

Par exemple

Pour Toujours afficher la dernière image sur la branche assets, utilisez assets à la place du sha:

S'Engager votre image (image.png) dans un dossier (myFolder) et ajoutez la ligne suivante dans votre README.md:

Syntaxe De Base

Ici:
- mon-image-alt-tag : texte qui sera affiché si l'image n'est pas affichée.
- url de l'image : quel que soit votre ressource d'image est. URI de l'image
Exemple:

Cela ressemblera à ce qui suit:
- Créer une question concernant l'ajout d'images
- Ajouter l'image par glisser-déposer ou par le sélecteur de fichier
puis copiez la source de l'image
Maintenant, ajoutez
à votre fichier README.md fichier
Fait!
Vous pouvez également utiliser un site d'hébergement d'images comme imgur et obtenir son url et l'ajouter dans votre README.md fichier ou vous pouvez utiliser un hébergement de fichiers statiques aussi.
Ajoutez simplement une balise <img> à votre README.md avec src relatif à votre référentiel. Si vous n'utilisez pas src relatif, assurez-vous que le serveur prend en charge CORS.
Cela fonctionne parce que GitHub supporte inline-html
<img src="/docs/logo.png" alt="My cool logo"/>
# My cool project and above is the logo of it
Observer ici
J'ai besoin d'inclure des images dans mon fichier README. Je ne sais pas comment le faire.
J'ai créé un petit assistant qui vous permet de créer et de personnaliser des galeries d'images simples pour le readme de votre dépôt GitHub: voir ReadmeGalleryCreatorForGitHub.
L'Assistant profite du fait que GitHub permet aux balises img de se produire dans le README.md. En outre, l'assistant utilise l'astuce populaire de télécharger des images sur GitHub en les faisant glisser dans le numéro (comme déjà mentionné dans l'une des réponses dans ce fil).
J'héberge habituellement l'image sur le site, cela peut créer un lien vers n'importe quelle image hébergée. Il suffit de jeter cela dans le readme. Fonctionne pour les fichiers .rst, pas sûr de .md
.. image:: https://url/path/to/image
:height: 100px
:width: 200 px
:scale: 50 %
J'ai résolu ce problème. Vous avez seulement besoin de vous référer au fichier readme de quelqu'un d'autre.
Au début, vous devez télécharger un fichier image dans la bibliothèque de code github ! Ensuite, référence directe à l'adresse du fichier image .
Vous pouvez créer un lien vers des images de votre projet depuis README.md (ou en externe) en utilisant le lien CDN GitHub alternatif.
L'URL ressemblera à ceci:
https://cdn.rawgit.com/<USER>/<REPO>/<BRANCH>/<PATH>/<TO>/<FILE>
J'ai une image SVG dans mon projet, et quand je la référence dans ma documentation de projet Python, elle ne rend pas.
Lien du projet
Voici le lien du projet vers le fichier (ne rend pas image):
Https://github.com/jongracecox/anybadge/blob/master/examples/awesomeness.svg
Exemple d'image intégrée:
Lien brut
Voici le lien brut vers le fichier (ne rend toujours pas comme une image):
Https://raw.githubusercontent.com/jongracecox/anybadge/master/examples/awesomeness.svg
Exemple d'image intégrée:
Lien CDN
En utilisant le lien CDN, je peux créer un lien vers le fichier en utilisant image):
Https://cdn.rawgit.com/jongracecox/anybadge/master/examples/awesomeness.svg
Exemple d'image intégrée:
Voici comment je peux utiliser les images de mon projet à la fois dans mon fichier README.md et dans mon projet pypi restructurtredtext doucmentation ( ici )
Dans mon cas, je voulais montrer une impression d'écran sur Github, mais aussi sur NPM. Même si l'utilisation du chemin relatif fonctionnait dans Github, cela ne fonctionnait pas en dehors de celui-ci. Fondamentalement, même si j'ai poussé mon projet à NPM aussi (qui utilise simplement le même readme.md, l'image n'a jamais été montrée.
J'ai essayé quelques façons, à la fin c'est ce qui a fonctionné pour moi:

Je vois maintenant mon image correctement sur NPM ou n'importe où ailleurs où je pourrais publier mon paquet.
Si vous avez besoin de télécharger des images pour la documentation, une bonne approche consiste à utiliser git-lfs. En supposant que vous avez installé le git-lfs, procédez comme suit:
-
Initialisez git lfs pour chaque type d'image:
git lfs *.png git lfs *.svg git lfs *.gif git lfs *.jpg git lfs *.jpeg -
Créer un dossier qui sera utilisé comme emplacement de l'image par exemple.
doc. Sur les systèmes basés sur GNU / Linux et Unix, cela peut se faire via:cd project_folder mkdir doc git add doc Copier coller toutes les images dans le dossier doc. Ensuite ajoutez les via
git addcommande.Commit et push.
-
Les images sont accessibles au public dans l'url suivante:
Https://media.githubusercontent.com/media/^github_username^/^repo^/^branche^/^image_location dans le repo^
Où:
* ^github_username^ est le nom d'utilisateur dans github (vous pouvez le trouver dans la page de profil)
* ^repo_name^ est le nom du référentiel
* {[8] } est la branche du référentiel où l'image est téléchargée
* {[9] } est l'emplacement comprenant le dossier que l'image est stockée.
Vous pouvez également télécharger l'image d'abord, puis visiter l'emplacement dans votre page GitHub projets et naviguer jusqu'à ce que vous trouviez l'image, puis appuyez sur le bouton download, puis copiez-collez l'url de la barre d'adresse du navigateur.
Regardez CE de mon projet comme référence.
Ensuite, vous pouvez utiliser l'url pour les inclure en utilisant la syntaxe markdown mentionnée ci-dessus:

Par exemple: supposons que nous utilisions ceci photo ensuite, vous pouvez utiliser la syntaxe markdown:

Je suis juste en train d'étendre ou d'ajouter un exemple à la réponse déjà acceptée.
Une Fois que vous avez mis l'image sur votre dépôt Github.
Puis:
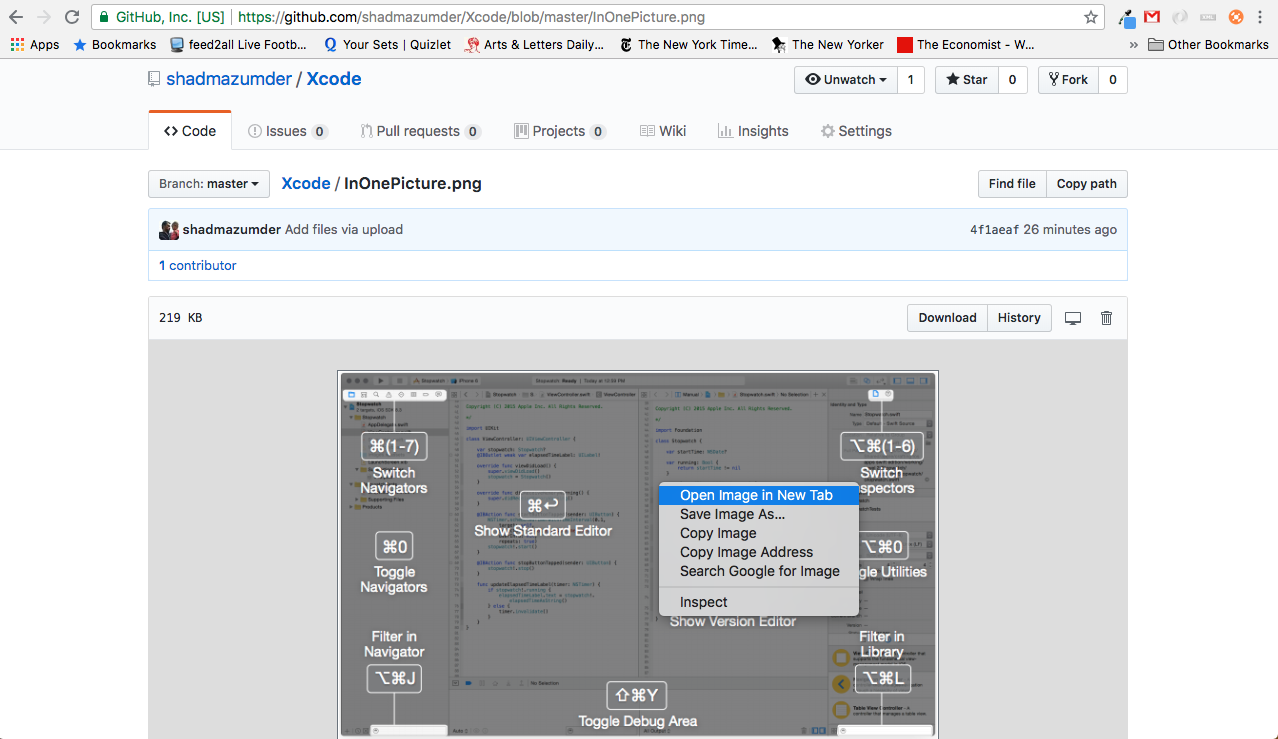
- ouvrez le dépôt GitHub correspondant sur votre navigateur.
- accédez au fichier image cible, puis ouvrez simplement l'image dans un nouvel onglet.

- Copiez l'url

- et enfin insérer l'url au modèle suivant

Sur mon cas c'est

Où
-
shadmazumderest monusername -
Xcodeest leprojectname -
masterest lebranch -
InOnePicture.pngest leimage, Sur mon cas,InOnePicture.pngest dans le répertoire racine.
Dernière
Les Wikis peuvent afficher des images PNG, JPEG ou GIF
Maintenant, vous pouvez utiliser:
[[https://github.com/username/repository/blob/master/img/octocat.png|alt=octocat]]
OU
, Suivez ces étapes:
Sur GitHub, accédez à la page principale du référentiel.
Sous le nom de votre référentiel, cliquez sur Wiki.
À l'aide de la barre latérale wiki, accédez à la page que vous souhaitez modifier, puis cliquez sur Modifier.
Dans la barre d'outils du wiki, cliquez sur Image.
- dans la boîte de dialogue" Insérer une Image", Saisissez L'URL de l'image et le texte alt (utilisé par les moteurs de recherche et les lecteurs d'écran).
- cliquez sur OK.
Voir Docs .
JUSTE CELA FONCTIONNE!!
Prenez soin de votre nom de fichier majuscules dans la balise et mettez le fichier PNG dans la racine, et un lien vers le nom de fichier sans aucun chemin:

, Nous pouvons le faire simplement,
- Créer un nouveau problème sur GitHub
- Faites glisser et déposez des images sur le corps
divde L'émission
Après quelques secondes, un lien sera généré. Maintenant, Copiez le lien ou L'URL de l'image et utilisez-le n'importe quelle plate-forme prise en charge.