Ajouter des contraintes au bouton dans swift (tutoriel iOS D'Apple))
je suis à la programmation des Pommes Tutoriel (chapitre: "ajouter des boutons à la vue") pour le développement iOS. Il suffit de copier le code suivant pour obtenir un résultat différent:
import UIKit
@IBDesignable Class RatingControl: UIStackView {
// Marque: propriétés
var privé ratingButtons = [UIButton]()
var cote = 0
@IBInspectable var starSize: CGSize = CGSize (largeur: 44.0, hauteur: 44.0)
@IBInspectable var starCount: Int = 5
// Marque: Initialisation
remplacer init(cadre: CGRect) {
super.init(frame: cadre)
setupButtons()
}
obligatoire (codeur: Nscodeur)) {
super.init(codeur: programmeur)
setupButtons()
}
// Marque: méthodes privées
fonds privés setupButtons() {
// Créer le bouton
bouton let = UIButton()
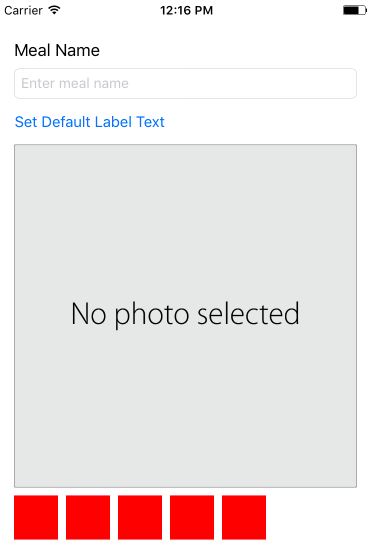
bouton.backgroundColor = UIColor.rouge
// Ajouter des contraintes
bouton.translatesAutoresizingMaskIntoConstraints = false
bouton.heightAnchor.contrainte (equalToConstant: starSize.hauteur.)est actif = true
bouton.widthAnchor.contrainte (equalToConstant: starSize.largeur.)est actif = true
// Configurer le bouton action
bouton.addTarget(auto, action: #sélecteur(RatingControl.ratingButtonTapped(bouton:)), pour: .touchUpInside)
// Ajouter le bouton à la pile
addArrangedSubview (bouton)
// Ajouter le nouveau bouton à la notation tableau de bouton
ratingButtons.ajouter(bouton)
}
// Marque: bouton Action
func ratingButtonTapped (bouton: UIButton) {
imprimer ("bouton pressé 8
demandé sur
McLawrence
2016-12-25 00:04:40
1 réponses
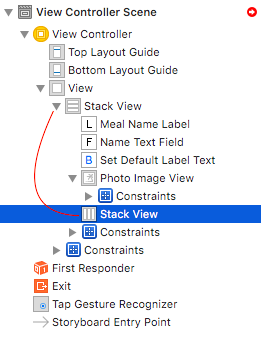
a trouvé le même problème en travaillant avec les tutoriels D'Apple, et a fait l'erreur de créer une vue de pile horizontale en dehors de la vue de pile verticale.
Après le faisant glisser en arrière de la Verticale, la Vue de la Pile, ça fonctionne pour moi :)
11
répondu
Gagandeep Gambhir
2017-04-20 06:49:24