Ajouter Bootstrap Glyphicon à la boîte de saisie
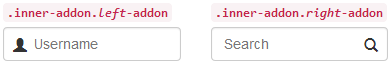
Comment puis-je ajouter un glyphicon à une zone de saisie de type texte? Par exemple, je veux avoir 'icon-user' dans une entrée nom d'utilisateur, quelque chose comme ceci:

14 réponses
Sans Bootstrap:
nous arrivons à Bootstrap dans une seconde, mais voici les concepts CSS fondamentaux en jeu afin de le faire vous-même. Comme barbe de proie souligne , vous pouvez le faire avec CSS en positionnant absolument l'icône à l'intérieur de l'élément d'entrée. Ajoutez ensuite du rembourrage de chaque côté pour éviter que le texte ne chevauche l'icône.
Donc, pour le code HTML suivant:
<div class="inner-addon left-addon">
<i class="glyphicon glyphicon-user"></i>
<input type="text" class="form-control" />
</div>
vous pouvez utiliser les CSS suivants à gauche et à droite alignent glyphs:
/* enable absolute positioning */
.inner-addon {
position: relative;
}
/* style icon */
.inner-addon .glyphicon {
position: absolute;
padding: 10px;
pointer-events: none;
}
/* align icon */
.left-addon .glyphicon { left: 0px;}
.right-addon .glyphicon { right: 0px;}
/* add padding */
.left-addon input { padding-left: 30px; }
.right-addon input { padding-right: 30px; }
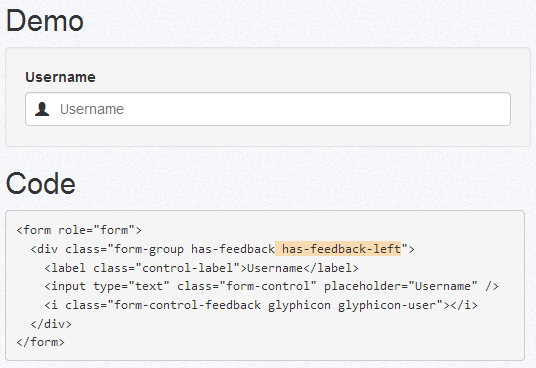
Démo dans Plunker
Note : ceci présume que vous utilisez glyphicons , mais fonctionne également bien avec font-awesome .
Pour FA, il suffit de remplacer.glyphiconpar.fa
Avec Bootstrap:
comme indique , ceci peut être accompli nativement dans Bootstrap en utilisant les États de Validation avec les icônes optionnelles . Ceci est fait en donnant l'élément .form-group la classe de .has-feedback et l'icône la classe de .form-control-feedback .
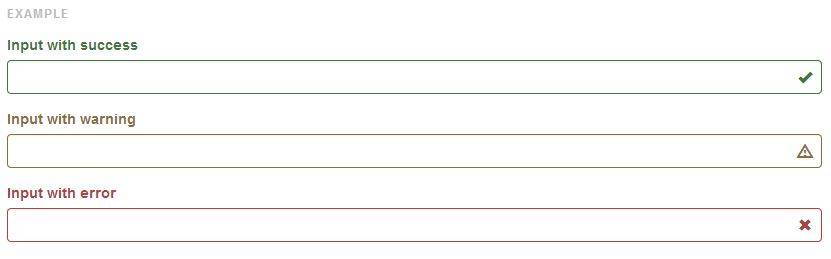
l'exemple Le plus simple serait quelque chose comme ceci:
<div class="form-group has-feedback">
<label class="control-label">Username</label>
<input type="text" class="form-control" placeholder="Username" />
<i class="glyphicon glyphicon-user form-control-feedback"></i>
</div>
Pros :
- comprend les supports pour différents types de formulaires (de base, Horizontal, en ligne)
- Inclut le support pour les différentes tailles de contrôle (par Défaut, Petit, Grand)
Cons :
- N'est pas inclure le support pour gauche l'alignement des icônes
pour surmonter les inconvénients, j'ai assemblé ce pull-request avec des changements pour supporter les icônes alignées à gauche. Comme il s'agit d'un changement relativement important, il a été remis à plus tard, mais si vous avez besoin de ces fonctionnalités aujourd'hui , voici un simple guide de mise en œuvre:
incluez juste le ces changements de forme dans css (également inlined via hidden stack snippet en bas)
*moins : sinon, si vous êtes bâtiment via moins , voici les changements de forme moins
alors, tout ce que vous avez à faire est d'inclure la classe .has-feedback-left sur tout groupe qui a la classe .has-feedback afin de gauche aligner l'icône.
Puisqu'il y a beaucoup de configurations html possibles sur différents types de formulaires, différentes tailles de contrôle, différents jeux d'icônes, et différentes visibilités d'étiquette, j'ai créé une page test qui montre le jeu correct de HTML pour chaque permutation avec une démo en direct.
Voici une démo en Plunker
P.S. la suggestion de frizi d'ajouter
pointer-events: none;a été ajouté à bootstrap
vous n'avez pas trouvé ce que vous cherchiez ? Essayez ces questions similaires:
- ajouter l'icône de Bootstrap Twitter À la boîte de saisie
- placez l'icône de recherche près zone de texte bootstrap
Outre CSS pour Aligné à Gauche des icônes de réaction
.has-feedback .form-control {
padding-right: 34px;
}
.has-feedback .form-control.input-sm,
.has-feedback.form-group-sm .form-control {
padding-right: 30px;
}
.has-feedback .form-control.input-lg,
.has-feedback.form-group-lg .form-control {
padding-right: 46px;
}
.has-feedback-left .form-control {
padding-right: 12px;
padding-left: 34px;
}
.has-feedback-left .form-control.input-sm,
.has-feedback-left.form-group-sm .form-control {
padding-left: 30px;
}
.has-feedback-left .form-control.input-lg,
.has-feedback-left.form-group-lg .form-control {
padding-left: 46px;
}
.has-feedback-left .form-control-feedback {
left: 0;
}
.form-control-feedback {
line-height: 34px !important;
}
.input-sm + .form-control-feedback,
.form-horizontal .form-group-sm .form-control-feedback {
width: 30px;
height: 30px;
line-height: 30px !important;
}
.input-lg + .form-control-feedback,
.form-horizontal .form-group-lg .form-control-feedback {
width: 46px;
height: 46px;
line-height: 46px !important;
}
.has-feedback label.sr-only ~ .form-control-feedback,
.has-feedback label.sr-only ~ div .form-control-feedback {
top: 0;
}
@media (min-width: 768px) {
.form-inline .inline-feedback {
position: relative;
display: inline-block;
}
.form-inline .has-feedback .form-control-feedback {
top: 0;
}
}
.form-horizontal .has-feedback-left .form-control-feedback {
left: 15px;
}Le officiel la méthode. Pas de CSS personnalisé
<form class="form-inline" role="form">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess4"></label>
<input type="text" class="form-control" id="inputSuccess4">
<span class="glyphicon glyphicon-user form-control-feedback"></span>
</div>
</form>
Démo: http://jsfiddle.net/LS2Ek/1 /
cette démo est basée sur un exemple dans Bootstrap docs. Faites défiler vers le bas jusqu'à" avec les icônes optionnelles "ici http://getbootstrap.com/css/#forms-control-validation

voici une alternative uniquement CSS. J'ai configuré ceci pour un champ de recherche pour obtenir un effet similaire à Firefox (& une centaine d'autres applications.)
HTML
<div class="col-md-4">
<input class="form-control" type="search" />
<span class="glyphicon glyphicon-search"></span>
</div>
CSS
.form-control {
padding-right: 30px;
}
.form-control + .glyphicon {
position: absolute;
right: 0;
padding: 8px 27px;
}
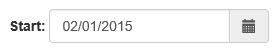
Voici comment je l'ai fait en utilisant seulement le bootstrap CSS V3 par défaut.3.1:
<div class="form-group">
<label class="control-label">Start:</label>
<div class="input-group">
<input type="text" class="form-control" aria-describedby="start-date">
<span class="input-group-addon" id="start-date"><span class="glyphicon glyphicon-calendar"></span></span>
</div>
</div>
Et voici à quoi ça ressemble:

ce "cheat" fonctionnera avec l'effet secondaire que la classe glyphicon changera la police pour le contrôle d'entrée.
<input class="form-control glyphicon" type="search" placeholder=""/>
si vous voulez vous débarrasser de l'effet secondaire, vous pouvez supprimer la classe" glyphicon " et ajouter les CSS suivants (il peut y avoir une meilleure façon de style le pseudo élément placeholder et je n'ai testé que sur Chrome).
.form-control[type="search"]::-webkit-input-placeholder:first-letter {
font-family:"Glyphicons Halflings";
}
.form-control[type="search"]:-moz-placeholder:first-letter {
font-family:"Glyphicons Halflings";
}
.form-control[type="search"]::-moz-placeholder:first-letter {
font-family:"Glyphicons Halflings";
}
.form-control[type="search"]:-ms-input-placeholder:first-letter {
font-family:"Glyphicons Halflings";
}
peut-être une solution encore plus propre:
CSS
.form-control.glyphicon {
font-family:inherit;
}
.form-control.glyphicon::-webkit-input-placeholder:first-letter {
font-family:"Glyphicons Halflings";
}
.form-control.glyphicon:-moz-placeholder:first-letter {
font-family:"Glyphicons Halflings";
}
.form-control.glyphicon::-moz-placeholder:first-letter {
font-family:"Glyphicons Halflings";
}
.form-control.glyphicon:-ms-input-placeholder:first-letter {
font-family:"Glyphicons Halflings";
}
HTML
<input class="form-control glyphicon" type="search" placeholder=" search" />
<input class="form-control glyphicon" type="text" placeholder=" username" />
<input class="form-control glyphicon" type="password" placeholder=" password" />
il peut être fait en utilisant les classes du bootstrap officiel 3.version x, Sans CSS personnalisé.
utiliser input-group-addon avant la balise d'entrée, à l'intérieur de input-group utiliser les glyphicons, voici le code
<form>
<div class="form-group">
<div class="col-xs-5">
<div class="input-group">
<span class="input-group-addon transparent"><span class="glyphicon glyphicon-user"></span></span>
<input class="form-control left-border-none" placeholder="User Name" type="text" name="username">
</div>
</div>
</div>
</form>
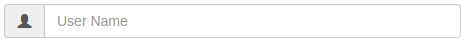
Voici la sortie
pour le personnaliser plus ajouter quelques lignes de custuom css à votre propre personnaliser.fichier css (réglage du remplissage si nécessaire)
.transparent {
background-color: transparent !important;
box-shadow: inset 0px 1px 0 rgba(0,0,0,.075);
}
.left-border-none {
border-left:none !important;
box-shadow: inset 0px 1px 0 rgba(0,0,0,.075);
}
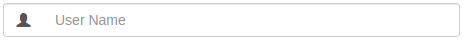
en rendant l'arrière-plan du input-group-addon transparent et en rendant le gradient gauche de la balise d'entrée à zéro, l'entrée aura une apparence transparente. Voici la sortie personnalisée
voici un jsbin exemple
cela résoudra le CSS personnalisé problèmes de chevauchement avec lables, alignement tout en utilisant input-lg et se concentrer sur la question tab.
Voici une solution non bootstrap qui simplifie votre balisage en intégrant la représentation d'image du glyphicon directement dans le CSS en utilisant l'encodage URI base64.
input {
border:solid 1px #ddd;
}
input.search {
padding-left:20px;
background-repeat: no-repeat;
background-position-y: 1px;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAASCAYAAABb0P4QAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAADbSURBVDhP5ZI9C4MwEIb7//+BEDgICA6C4OQgBJy6dRIEB6EgCNkEJ4e3iT2oHzH9wHbpAwfyJvfkJDnhYH4kHDVKlSAigSAQoCiBKjVGXvaxFXZnxBQYkSlBICII+22K4jM63rbHSthCSdsskVX9Y6KxR5XJSSpVy6GbpbBKp6aw0BzM0ShCe1iKihMXC6EuQtMQwukzPFu3fFd4+C+/cimUNxy6WQkNnmdzL3NYPfDmLVuhZf2wZYz80qDkKX1St3CXAfVMqq4cz3hTaGEpmctxDPmB0M/fCYEbAwZYyVKYcroAAAAASUVORK5CYII=);
}<input class="search">si vous utilisez Fontawesome vous pouvez faire ceci:
<input type="text" style="font-family:Arial, FontAwesome" placeholder="" />
résultat
la liste complète de unicode peut être trouvée dans le la police complète impressionnant 4.6.3 référence d'icône
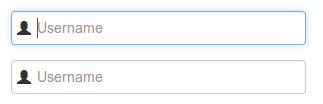
Voici une autre façon de le faire en plaçant le glyphicon en utilisant le pseudo-élément :before dans CSS.
Travail de démonstration dans jsFiddle
pour ce HTML:
<form class="form form-horizontal col-xs-12">
<div class="form-group">
<div class="col-xs-7">
<span class="usericon">
<input class="form-control" id="name" placeholder="Username" />
</span>
</div>
</div>
</form>
utilisez ce CSS ( Bootstrap 3.X et les navigateurs Webkit compatibles )
.usericon input {
padding-left:25px;
}
.usericon:before {
height: 100%;
width: 25px;
display: -webkit-box;
-webkit-box-pack: center;
-webkit-box-align: center;
position: absolute;
content: "\e008";
font-family: 'Glyphicons Halflings';
pointer-events: none;
}
comme @Frizi L'a dit, nous devons ajouter pointer-events: none; pour que le le curseur n'interfère pas avec le focus d'entrée. Toutes les autres règles CSS sont pour le centrage et l'ajout de l'espacement approprié.
le résultat:

input {
border:solid 1px #ddd;
}
input.search {
padding-left:20px;
background-repeat: no-repeat;
background-position-y: 1px;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAASCAYAAABb0P4QAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAADbSURBVDhP5ZI9C4MwEIb7//+BEDgICA6C4OQgBJy6dRIEB6EgCNkEJ4e3iT2oHzH9wHbpAwfyJvfkJDnhYH4kHDVKlSAigSAQoCiBKjVGXvaxFXZnxBQYkSlBICII+22K4jM63rbHSthCSdsskVX9Y6KxR5XJSSpVy6GbpbBKp6aw0BzM0ShCe1iKihMXC6EuQtMQwukzPFu3fFd4+C+/cimUNxy6WQkNnmdzL3NYPfDmLVuhZf2wZYz80qDkKX1St3CXAfVMqq4cz3hTaGEpmctxDPmB0M/fCYEbAwZYyVKYcroAAAAASUVORK5CYII=);
}<input class="search">j'ai aussi une décision pour cette affaire avec Bootstrap 3.3.5:
<div class="col-sm-5">
<label for="date">
<input type="date" placeholder="Date" id="date" class="form-control">
</label>
<i class="glyphicon glyphicon-calendar col-sm-pull-2"></i>
</div>
vous pouvez utiliser son Unicode HTML
pour ajouter une icône d'utilisateur, il suffit d'ajouter  à l'attribut placeholder , ou où vous le voulez.
vous pouvez vérifier cette feuille de triche .
exemple:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<input type="text" class="form-control" placeholder=" placeholder..." style="font-family: 'Glyphicons Halflings', Arial">
<input type="text" class="form-control" value=" value..." style="font-family: 'Glyphicons Halflings', Arial">
<input type="submit" class="btn btn-primary" value=" submit-button" style="font-family: 'Glyphicons Halflings', Arial">n'oubliez pas de régler la police d'entrée sur celle de Glyphicon, en utilisant le code suivant:
font-family: 'Glyphicons Halflings', Arial, où Arial est la police du texte normal dans l'entrée.
si vous avez la chance de n'avoir besoin que de navigateurs modernes: essayez CSS transform translate. Cela ne nécessite pas de wrappers, et peut être personnalisé de sorte que vous pouvez autoriser plus d'espacement pour l'entrée[type=nombre] pour accommoder le spinner d'entrée, ou le déplacer à la gauche de la poignée.
@import url("//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css");
.is-invalid {
height: 30px;
box-sizing: border-box;
}
.is-invalid-x {
font-size:27px;
vertical-align:middle;
color: red;
top: initial;
transform: translateX(-100%);
}
<h1>Tasty Field Validation Icons using only css transform</h1>
<label>I am just a poor boy nobody loves me</label>
<input class="is-invalid"><span class="glyphicon glyphicon-exclamation-sign is-invalid-x"></span>
vous devriez être en mesure de le faire avec les classes bootstrap existantes et un peu de style personnalisé.
<form>
<div class="input-prepend">
<span class="add-on">
<i class="icon-user"></i>
</span>
<input class="span2" id="prependedInput" type="text" placeholder="Username" style="background-color: #eeeeee;border-left: #eeeeee;">
</div>
Edit l'icône est référencée via la classe icon-user . Cette réponse a été écrite au moment de la version 2 de Bootstrap. Vous pouvez voir la référence sur la page suivante: http://getbootstrap.com/2.3.2/base-css.html#images