Ajouter plus de marge à EditText dans Android AlertDialog
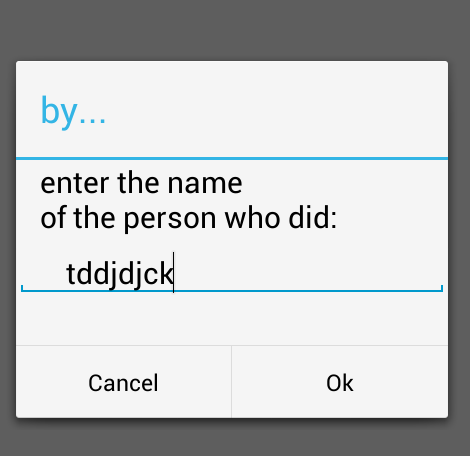
j'ai un texte édité dans un AlertDialog. Il ressemble à ceci.

voir où il est dit tddjdjck et comment il est indenté beaucoup. C'est ce que je veux (j'ai utilisé setPadding avec gauche et droite réglées à 50), mais je veux aussi que la ligne bleue sous elle soit indentée aussi. Comment dois-je faire?
Le code que j'utilise est ci-dessous:
final AlertDialog.Builder alert = new AlertDialog.Builder(thisActivity);
final EditText input = new EditText(thisActivity);
input.setSingleLine();
input.setPadding(50, 0, 50, 0);
alert.setTitle("by...");
alert.setMessage("enter the name of the person who did:");
alert.setView(input);
alert.setPositiveButton("Ok", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
String value = input.getText().toString().trim();
}
});
alert.setNegativeButton("Cancel", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
dialog.cancel();
}
});
alert.show();
Merci
28
demandé sur
b85411
2015-01-05 09:26:44
3 réponses
final AlertDialog.Builder alert = new AlertDialog.Builder(thisActivity);
final EditText input = new EditText(thisActivity);
input.setSingleLine();
FrameLayout container = new FrameLayout(thisActivity);
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
params.leftMargin = getResources().getDimensionPixelSize(R.dimen.dialog_margin);
input.setLayoutParams(params);
container.addView(input);
alert.setTitle("by...");
alert.setMessage("test message");
alert.setView(container);
assurez-vous d'ajouter une autre ligne à votre dimens.fichier de ressources xml, tel que
<dimen name="dialog_margin">20dp</dimen>
64
répondu
Ashton Engberg
2017-03-02 12:29:56
Vous pouvez passer le paramètre espacement setView méthode
alert.setView(view ,left_space , top_space , right_space , bottom_space);
ainsi, dans votre cas vous pouvez essayer ceci
alert.setView(input , 50 ,0, 50 , 0);
15
répondu
Bhargav Thanki
2015-10-26 05:44:53
Voici la fonction d'extension de Kotlin pour le constructeur pour définir la vue EditText.
val Float.toPx: Int
get() = (this * Resources.getSystem().displayMetrics.density).toInt()
fun AlertDialog.Builder.setEditText(editText: EditText): AlertDialog.Builder {
val container = FrameLayout(context)
container.addView(editText)
val containerParams = FrameLayout.LayoutParams(
FrameLayout.LayoutParams.MATCH_PARENT,
FrameLayout.LayoutParams.WRAP_CONTENT
)
val marginHorizontal = 48F
val marginTop = 16F
containerParams.topMargin = (marginTop / 2).toPx
containerParams.leftMargin = marginHorizontal.toInt()
containerParams.rightMargin = marginHorizontal.toInt()
container.layoutParams = containerParams
val superContainer = FrameLayout(context)
superContainer.addView(container)
setView(superContainer)
return this
}
exemple d'Utilisation
val editText = EditText(this)
AlertDialog.Builder(this)
.setTitle("Group Name")
.setEditText(editText)
.setPositiveButton("OK", { _: DialogInterface, _: Int ->
// Do your work with text here
val text = editText.text.toString()
Toast.makeText(applicationContext, text, Toast.LENGTH_SHORT).show()
})
.setNegativeButton("Cancel", null)
.show()
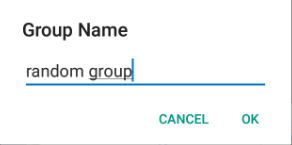
Résultat
3
répondu
Vadim Akhmerov
2018-05-14 18:48:02