Accéder aux en-têtes HTTP de la page Web en JavaScript
comment accéder aux en-têtes de réponse HTTP d'une page via JavaScript?
Liés "à 151930920" cette question , qui a été modifié à poser sur l'accès à deux en-têtes HTTP.
Related:
comment accéder aux champs D'en-tête de requête HTTP via JavaScript?
15 réponses
il n'est pas possible de lire les en-têtes actuels. Vous pouvez faire une autre requête à la même URL et lire ses en-têtes, mais il n'y a aucune garantie que les en-têtes sont exactement égaux au courant.
utilisez le code JavaScript suivant pour obtenir tous les en-têtes HTTP en exécutant une demande get :
var req = new XMLHttpRequest();
req.open('GET', document.location, false);
req.send(null);
var headers = req.getAllResponseHeaders().toLowerCase();
alert(headers);
malheureusement, il n'y a pas D'API pour vous donner les en-têtes de réponse HTTP pour votre demande de page initiale. C'était la question originale postée ici. Il a été demandé à plusieurs reprises , aussi, parce que certaines personnes voudraient obtenir les en-têtes de réponse réelle de la demande de page originale sans émettre un autre.
Pour les Requêtes AJAX:
si une requête HTTP est faite via AJAX, elle est possibilité d'obtenir les en-têtes de réponse avec la méthode getAllResponseHeaders() . Il fait partie de L'API XMLHttpRequest. Pour voir comment cela peut être appliqué, consultez la fonction fetchSimilarHeaders() ci-dessous. Notez qu'il s'agit d'une solution de rechange au problème qui ne sera pas fiable pour certaines applications.
myXMLHttpRequest.getAllResponseHeaders();
-
L'API a été spécifiée dans la recommandation suivante du candidat pour XMLHttpRequest: XMLHttpRequest-W3C Candidate recommandation 3 août 2010
-
plus précisément, la méthode
getAllResponseHeaders()était précisée dans la section suivante: w3.org:XMLHttpRequest: la" méthode 151960920 -
Le MDN documentation est bon, aussi: developer.mozilla.org:
XMLHttpRequest.
cela ne vous donnera pas d'informations sur les en-têtes de réponse HTTP de la demande de page originale, mais il pourrait être utilisé pour faire des suppositions instruites sur ce que ces en-têtes étaient. Plus sur cela est décrit ci-après.
obtenir des valeurs d'en-tête à partir de la demande de Page initiale:
cette question a été posée pour la première fois il y a plusieurs années, demandant spécifiquement comment accéder aux en-têtes HTTP originaux pour la réponse page actuelle (c'est à dire la même page à l'intérieur de laquelle le javascript a été en cours d'exécution). C'est une question très différente de simplement obtenir les en-têtes de réponse pour n'importe quelle requête HTTP. Pour la demande de page initiale, les en-têtes ne sont pas facilement disponibles en javascript. Si les valeurs d'en-tête dont vous avez besoin seront fiables et suffisamment cohérentes si vous demandez à nouveau la même page via AJAX dépendra de votre application particulière.
quelques suggestions pour contourner ce problème.
1. Demandes de ressources essentiellement statiques
si la réponse est en grande partie statique et que les en-têtes ne sont pas censés changer beaucoup entre les requêtes, Vous pouvez faire une requête AJAX pour la même page que vous utilisez actuellement et supposer que ce sont les mêmes valeurs qui faisaient partie de la réponse HTTP de la page. Cela pourrait vous permettre d'accéder aux en-têtes vous devez utiliser l'API nice XMLHttpRequest décrite ci-dessus.
function fetchSimilarHeaders (callback) {
var request = new XMLHttpRequest();
request.onreadystatechange = function () {
if (request.readyState === 4) {
//
// The following headers may often be similar
// to those of the original page request...
//
if (callback && typeof callback === 'function') {
callback(request.getAllResponseHeaders());
}
}
};
//
// Re-request the same page (document.location)
// We hope to get the same or similar response headers to those which
// came with the current page, but we have no guarantee.
// Since we are only after the headers, a HEAD request may be sufficient.
//
request.open('HEAD', document.location, true);
request.send(null);
}
cette approche sera problématique si vous devez vraiment compter sur la cohérence des valeurs entre les requêtes, car vous ne pouvez pas entièrement garantir qu'elles sont identiques. Cela va dépendre de votre application spécifique et si vous savez que la valeur dont vous avez besoin est quelque chose qui ne changera pas d'une requête à l'autre.
2. Faire Inférences
Il y a certaines propriétés de la NOMENCLATURE (Modèle d'Objet de Navigateur) dont le navigateur détermine par examiner les en-têtes. Certaines de ces propriétés reflètent directement les en-têtes HTTP (par exemple navigator.userAgent est défini à la valeur du champ D'en-tête HTTP User-Agent ). En reniflant autour des propriétés disponibles, vous pourriez être en mesure de trouver ce dont vous avez besoin, ou quelques indices pour indiquer ce que la réponse HTTP contenait.
3. Ranger
si vous contrôlez le côté serveur, vous pouvez accéder à n'importe quel en-tête que vous aimez pendant que vous construisez la réponse complète. Les valeurs peuvent être passées au client avec la page, cachées dans un markup ou peut-être dans une structure JSON. Si vous voulez avoir tous les en-têtes de requête HTTP disponibles pour votre javascript, vous pouvez les itérer sur le serveur et les renvoyer sous forme de valeurs cachées dans le markup. Ce n'est probablement pas idéal pour envoyer valeurs d'en-tête de cette façon, mais vous pouvez certainement le faire pour la valeur spécifique dont vous avez besoin. Cette solution est sans doute inefficace, elle aussi, mais elle ferait l'affaire si vous en aviez besoin.
en utilisant XmlHttpRequest vous pouvez remonter la page actuelle et ensuite examiner les en-têtes http de la réponse.
Le Meilleur cas est de simplement faire une demande HEAD et ensuite examiner les en-têtes.
pour quelques exemples de faire ceci, regardez http://www.jibbering.com/2002/4/httprequest.html
juste mes 2 cents.
une solution avec les travailleurs des services
les travailleurs des Services sont en mesure d'accéder à l'information du réseau, ce qui inclut les en-têtes. La bonne partie est qu'il fonctionne sur n'importe quel type de requête, pas seulement XMLHttpRequest.
Comment cela fonctionne:
- Ajouter un travailleur des services sur votre site web.
- Regardez toutes les demandes qui sont envoyées.
- Faire le travail
fetchla demande avec la fonctionrespondWith. - quand la réponse arrive, lisez les en-têtes.
- envoyer les en-têtes du travailleur des services à la page avec la fonction
postMessage.
exemple pratique:
les travailleurs des Services sont un peu compliqués à comprendre, donc j'ai construit une petite bibliothèque qui fait tout cela. Il est disponible sur github: https://github.com/gmetais/sw-get-headers .
Limitations:
- le site Web doit être sur HTTPS
- le navigateur doit prendre en charge le nouveau Service Workers API
- le même domaine/cross-domain politiques sont dans l'action, tout comme sur XMLHttpRequest
une autre façon d'envoyer des informations d'en-tête à JavaScript serait par le biais de cookies. Le serveur peut extraire toutes les données dont il a besoin des en - têtes de requête et les renvoyer dans un en-tête de réponse Set-Cookie - et les cookies peuvent être lus en JavaScript. Comme keparo dit, cependant, il est préférable de le faire pour un ou deux en-têtes, plutôt que pour eux tous.
pour ceux qui cherchent un moyen de parser tous les en-têtes HTTP dans un objet qui peut être consulté comme un dictionnaire headers["content-type"] , j'ai créé une fonction parseHttpHeaders :
function parseHttpHeaders(httpHeaders) {
return httpHeaders.split("\n")
.map(x=>x.split(/: */,2))
.filter(x=>x[0])
.reduce((ac, x)=>{ac[x[0]] = x[1];return ac;}, {});
}
var req = new XMLHttpRequest();
req.open('GET', document.location, false);
req.send(null);
var headers = parseHttpHeaders(req.getAllResponseHeaders());
// Now we can do: headers["content-type"]
si nous parlons des en-têtes Request , vous pouvez créer vos propres en-têtes lorsque vous faites des requêtes XMLHTTP.
var request = new XMLHttpRequest();
request.setRequestHeader("X-Requested-With", "XMLHttpRequest");
request.open("GET", path, true);
request.send(null);
vous ne pouvez pas accéder aux en-têtes http, mais certaines des informations qu'ils contiennent sont disponibles dans le DOM. Par exemple, si vous voulez voir le référent http (sic), utilisez document.referrer. Il y a peut être d'autres, comme pour d'autres en-têtes http. Essayez de googler la chose spécifique que vous voulez, comme "http refer javascript".
je sais que cela devrait être évident, mais j'ai continué à chercher des choses comme "en-têtes http javascript" quand tout ce que je voulais vraiment était le référent, et n'ai pas obtenez des résultats utiles. Je ne sais pas comment je n'ai pas réalisé que je pouvais faire une requête plus spécifique.
comme beaucoup de gens j'ai creusé le filet sans réelle réponse : (
j'ai néanmoins trouvé un pontage qui pourrait aider les autres. Dans mon cas, je contrôle entièrement mon serveur web. En fait, cela fait partie de ma demande (voir la référence finale). Il est facile pour moi d'ajouter un script à ma réponse http. J'ai modifié mon serveur httpd pour injecter un petit script dans chaque page html. Je ne pousse une ligne supplémentaire "js script" juste après la construction de mon en-tête, qui définit un variable de mon document dans mon navigateur [je choisis l'emplacement], mais toute autre option est possible. Alors que mon serveur est écrit en nodejs, Je n'ai aucun doute que la même technique peut être utilisée à partir de PHP ou d'autres.
case ".html":
response.setHeader("Content-Type", "text/html");
response.write ("<script>location['GPSD_HTTP_AJAX']=true</script>")
// process the real contend of my page
maintenant toutes les pages html chargées depuis mon serveur, faites exécuter ce script par le navigateur à la réception. Je peux alors facilement vérifier à partir de JavaScript si la variable existe ou non. Dans mon usecase je dois savoir si je devrais utiliser JSON ou profil JSON-P pour éviter les CORS problème, mais la même technique peut être utilisée à d'autres fins [par exemple: choisir entre un serveur de développement/production, obtenir à partir du serveur une clé REST/API, etc....]
sur le navigateur vous avez juste besoin de vérifier la variable directement à partir de JavaScript comme dans mon exemple, où je l'utilise pour sélectionner mon profil Json / JQuery
// Select direct Ajax/Json profile if using GpsdTracking/HttpAjax server otherwise use JsonP
var corsbypass = true;
if (location['GPSD_HTTP_AJAX']) corsbypass = false;
if (corsbypass) { // Json & html served from two different web servers
var gpsdApi = "http://localhost:4080/geojson.rest?jsoncallback=?";
} else { // Json & html served from same web server [no ?jsoncallback=]
var gpsdApi = "geojson.rest?";
}
var gpsdRqt =
{key :123456789 // user authentication key
,cmd :'list' // rest command
,group :'all' // group to retreive
,round : true // ask server to round numbers
};
$.getJSON(gpsdApi,gpsdRqt, DevListCB);
pour ceux qui voudraient vérifier mon code: https://www.npmjs.org/package/gpsdtracking
je viens de tester, et cela fonctionne pour moi en utilisant la version Chrome 28.0.1500.95.
j'avais besoin de télécharger un fichier et de lire le nom du fichier. Le nom du fichier est dans l'en-tête donc j'ai fait ce qui suit:
var xhr = new XMLHttpRequest();
xhr.open('POST', url, true);
xhr.responseType = "blob";
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
success(xhr.response); // the function to proccess the response
console.log("++++++ reading headers ++++++++");
var headers = xhr.getAllResponseHeaders();
console.log(headers);
console.log("++++++ reading headers end ++++++++");
}
};
sortie:
Date: Fri, 16 Aug 2013 16:21:33 GMT
Content-Disposition: attachment;filename=testFileName.doc
Content-Length: 20
Server: Apache-Coyote/1.1
Content-Type: application/octet-stream
C'est une vieille question. Pas sûr quand le support est devenu plus large, mais getAllResponseHeaders() et getResponseHeader() semblent maintenant être assez standard: http://www.w3schools.com/xml/dom_http.asp
C'est mon script pour obtenir tous les en-têtes de réponse:
var url = "< URL >";
var req = new XMLHttpRequest();
req.open('HEAD', url, false);
req.send(null);
var headers = req.getAllResponseHeaders();
//Show alert with response headers.
alert(headers);
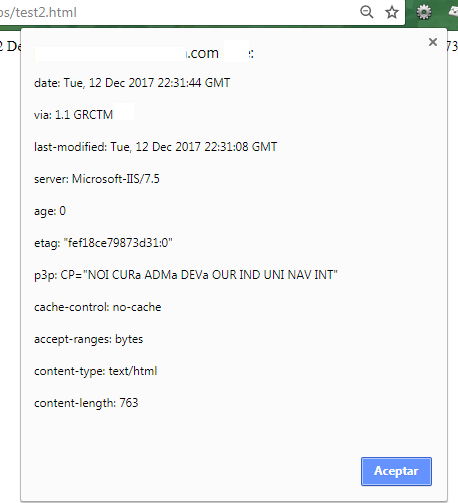
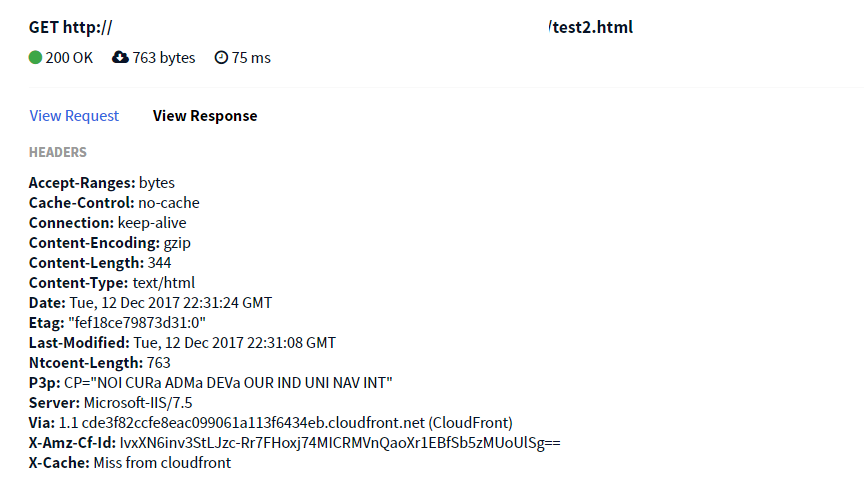
ayant pour résultat les en-têtes de réponse.
Ceci est un test de comparaison à l'aide de Vomir.elle:
comme déjà mentionné, si vous contrôlez le côté serveur, il devrait être possible d'envoyer les en-têtes de la requête initiale au client dans la réponse initiale.
Dans l'Express, par exemple, les œuvres suivantes:
app.get('/somepage', (req, res) => {
res.render('somepage.hbs', {headers: req.headers});
})
Les en-têtes sont alors disponibles dans le modèle, donc pourraient être cachés visuellement mais inclus dans le markup et lu par javascript côté client.
pour obtenir les en-têtes comme un objet qui est plus pratique (amélioration de réponse de Raja ):
var req = new XMLHttpRequest();
req.open('GET', document.location, false);
req.send(null);
var headers = req.getAllResponseHeaders().toLowerCase();
headers = headers.split(/\n|\r|\r\n/g).reduce(function(a, b) {
if (b.length) {
var [ key, value ] = b.split(': ');
a[key] = value;
}
return a;
}, {});
console.log(headers);