Accès à iOS Safari Web Inspector à partir de Windows Machine
Nouveau Safari iOS 6 est livré avec la fonctionnalité Web Inspector qui permet de se connecter à partir de votre Safari bureau via câble USB. Il vous permet ensuite de déboguer les pages ouvertes dans iOS Safari depuis votre bureau. Mais d'après ce que j'ai vu, cette fonctionnalité n'est actuellement supportée que sur Mac Safari, pas sur Windows? Ai-je raison, ou Windows Safari a aussi la possibilité? Ou qu'il sera disponible plus tard peut-être?
7 réponses
il semble exiger Safari 6, qui n'a pas été libéré pour Windows. En ce qui concerne L'indisponibilité de Safari 6 sur Windows, Apple a déclaré "Safari 6 est disponible pour Mountain Lion et Lion. Safari 5 continue d'être disponible pour Windows."
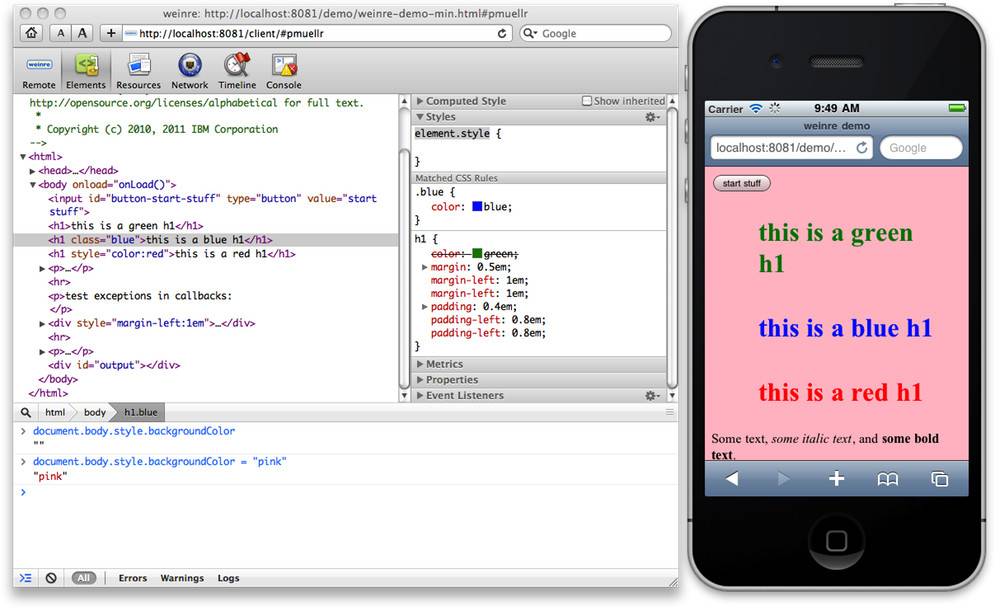
j'utilise régulièrement weinre . Il exécute essentiellement un serveur web qui, à son tour, agit comme un mandataire amélioré par un inspecteur pour parcourir les pages web et les sites web. L'inspecteur peut être lancé en ajoutant un script à votre page ou en lançant un bookmarklet.
weinre est un débogueur pour les pages web, comme FireBug (pour FireFox) et Web Inspector (pour les navigateurs WebKit), sauf qu'il est conçu pour fonctionner à distance, et en particulier, pour vous permettre de déboguer des pages Web sur un mobile appareil tel qu'un téléphone.
pour l'installer, vous aurez besoin de NodeJS et NPM (inclus avec NodeJS). Vous aurez également besoin d'un navigateur WebKit sur le bureau/récepteur (Safari, Google Chrome, ou Chromium). Il devrait fonctionner sous Windows, OSX et Linux.
- page officielle: https://people.apache.org / ~ pmuellr / weinre /
- De Documentation Et De Mise En Route: https://people.apache.org / ~pmuellr / weinre / docs / latest/
- npm Package: https://www.npmjs.com/package/weinre
si vous avez déjà NodeJS et NPM installés, vous pouvez l'installer et l'exécuter avec:
npm i -g weinre
weinre
# Go to the URL that it outputs for instructions to use it

mise à jour:
@EvAlex a souligné un autre outil très similaire à Weinre appelé Vorlon.js . Il est raccordable et prend en charge la visualisation/commutation entre l'inspecteur de plusieurs appareils simultanément.
pour ceux qui sont encore aux prises avec ce problème, le Lite Firebug "bookmarklet" vous permettra de déboguer javascript dans iOS6 Safari. Suivez ce tutoriel: https://iosbookmarklets.com/firebug-lite-bookmarklet/
le programme d'Installation Vorlon sur Windows
npm i -g vorlon
vorlon
Vérifier Vorlon est en cours d'Exécution
ouvrez un navigateur web et naviguez vers http://localhost:1337
Le Programme D'Installation Ngrok
- télécharger Ngrok: https://ngrok.com/download
- Décompresser
- ouvrir une invite de commande:
Start -> Search -> cmd - naviguez vers ngrok.exe:
cd <ngrok_path_where_ngrok.exe is stored>/ - de l'Exécuter:
ngrok.exe http <port>par exemplengrok.exe http 1337
Ngrok fournit une url p.ex. https://0ad8c32f.ngrok.io -> localhost:1337
copiez et collez l'url ngrok dans votre page web.
<script src="https://0ad8c32f.ngrok.io/vorlon.js"></script>
accédez à la page à l'essai sur votre ou vos appareils:
http://thepageiwanttotest.com/testing123
Références
- Vorlon référence: http://vorlonjs.com/#getting-started
- Ngrok référence: https://ngrok.com/download
est tombé sur ce blog qui montre comment déboguer application web iOS sur Windows en utilisant une application stndalone par Telerik appelé AppBuilder. Vous êtes censé créer un compte sur leur plateforme avant de l'utiliser et il a un essai de 30 jours.
j'ai utilisé cela sur windows 7 64 bit pour les applications web vanilla et Phonegap à la fois sur iPad avec IOS 7.1, et il fonctionne. Vous obtenez des outils de développement web très similaires à ceux de Chrome.
après avoir essayé de faire installer Weinre sur ma machine Windows 10 qui exécute IIS et un client localhost et ne jamais être en mesure de le faire fonctionner, j'ai cherché une solution alternative.
il S'avère que Safari Pour Windows a été abandonné par Apple, mais j'ai pu en corriger une copie après avoir découvert le lien suivant. Oh, L'inspecteur Web de Safari a pu m'aider à trouver le problème dans mon application Une fois qu'elle a été installée.
https://apple.stackexchange.com/questions/68836/where-can-i-download-safari-for-windows
une fois Safari installé, j'ai dû activer les outils de développement. Cela nécessitait D'aller dans les Préférences > Avancé > cochez "Show Develop menu in menu bar" > (cliquez sur l'icône de la page à côté de sprocket icône survolez développer) commencez le débogage en JavaScript. À partir de là, c'était comme du Chrome...:- )