Erreur de positionnement absolu dans Internet Explorer 11
j'ai une page qui s'affiche correctement dans Google Chrome, Firefox, et Opera, mais a une erreur dans Internet Explorer 11.
voici le HTML, avec les parties inutiles enlevées:
<div class="container">
<div class="page-content">
<div id="corner"></div>
... page contents here
</div>
</div>
Et voici la CSS:
.container {
margin: 0;
min-height: 100%;
padding: 0;
}
.page-content::after {
content: "";
display: block;
height: 1px;
}
.page-content {
background: linear-gradient(137deg, transparent 121px, #ffffff 20px) repeat scroll 0 0 rgba(0, 0, 0, 0);
margin: 190px 100px 150px;
max-width: 64em;
padding: 10px 120px 145px;
z-index: 2;
}
.page-content {
margin: auto;
max-width: 64em;
padding: 0 1em 1em;
}
#corner {
background-color: #ffffff;
background-image: url("corner.png");
display: block;
height: 200px;
left: 120px;
position: absolute;
top: 20px;
width: 200px;
z-index: -1;
}
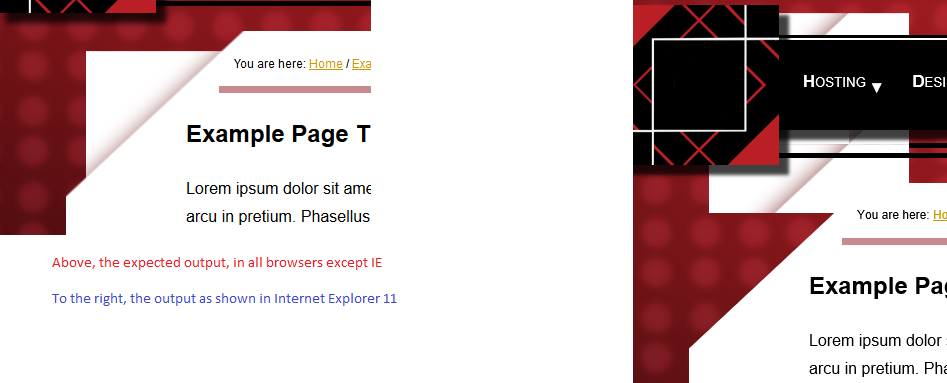
comme vous pouvez le voir sur cette capture d'écran, l'élément #corner n'est pas positionné correctement.

je suis vraiment pas sûr de ce qu'il faut essayer, puisque c'est spécifique à Internet Explorer. J'ai essayé différentes choses avec le code ces dernières heures sans succès jusqu'à présent.
3 réponses
essayez d'ajouter position:relative aux éléments contenant div#corner , .container et / ou .page-content
position: relative sur un élément contenant fixe les limites d'un élément absolument positionné égal à l'élément parent, plutôt que la page entière.
ainsi, une valeur de left:0px n'est pas égale au côté supérieur gauche de la page, mais au côté gauche de l'élément parent.
il est un peu surprenant ce se produit seulement dans IE 11 bien que comme c'est une question assez simple qui me fait soupçonner qu'il pourrait facilement y avoir une solution secondaire, mais encore une fois, ayant dû soutenir IE depuis ~ie6 je suppose que je ne suis pas vraiment tout ce que surpris si son juste IE sucking.
Juste au cas où cela aide quelqu'un d'autre:
j'ai eu un problème similaire. Il semble que ie11 ignorait la "bonne" propriété:
right: -320px;
mais il s'est avéré que c'était parce que j'avais placé la propriété "gauche" à:
left: initial;
S'avère que le mot-clé "initial" n'est pas supporté par ie11:
de gauche": la première ne fonctionne pas dans internet explorer
Side note: Je ne sais pas si c'est ce que vous essayez de faire, mais min-height:100% ne fait pas content de la taille à 100% de la hauteur de l'écran.
Remplacer celui-ci par ce qui suit:
position:absolute;
top:0;
bottom:0;
left:0;
right:0;
de toute façon, vous avez mis #corner à
position: absolute;
top: 20px;
left: 120px;
et C'est là QU'IE le place, par rapport à la page entière. C'est en faisant ce que vous dites de faire. Avec les autres navigateurs, sa position est absolue par rapport à cet en-tête. Mais pour faire une supposition, vous avez probablement voulu mettre à position: relative .