Un Problème De PictureBox
j'ai un problème:
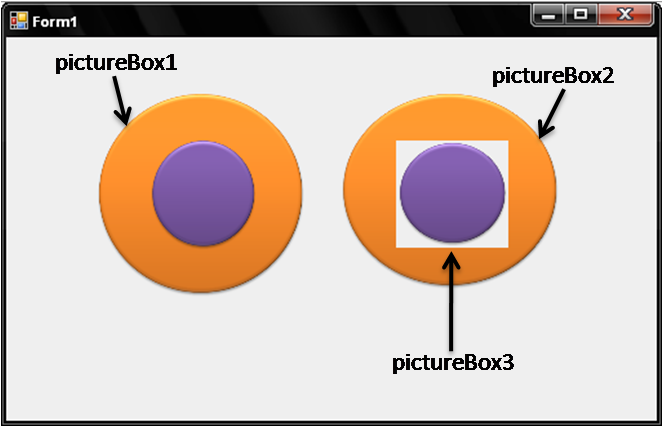
j'ai 3 boîtes d'images avec 3 images différentes comme dans L'Image
Que puis-je régler sur pictureBox3 pour que les deux images se ressemblent.....

EDITED: Je veux déplacer pictureBox3 sur pictureBox2,
il n'y a donc pas de possibilité de les fusionner en une seule image
5 réponses
je vais ajouter un autre exemple qui, selon l'exigence mise à jour permet de déplacer l'image3.
Pour le faire fonctionner, mettez une image avec transparence dans Resources\transp.png
Cela utilise la même image pour les trois images, mais vous pouvez simplement remplacer transparentImg pour image1 et image2 par des images appropriées.
une fois la démo commencée, l'image du milieu peut être traînée-déposée autour du formulaire.
public partial class Form1 : Form
{
private readonly Image transparentImg; // The transparent image
private bool isMoving = false; // true while dragging the image
private Point movingPicturePosition = new Point(80, 20); // the position of the moving image
private Point offset; // mouse position inside the moving image while dragging
public Form1()
{
InitializeComponent();
//
// pictureBox1
//
this.pictureBox1.Location = new System.Drawing.Point(0, 0);
this.pictureBox1.Name = "pictureBox1";
this.pictureBox1.Size = new System.Drawing.Size(231, 235);
this.pictureBox1.TabIndex = 0;
this.pictureBox1.TabStop = false;
this.pictureBox1.Paint += new System.Windows.Forms.PaintEventHandler(this.pictureBox1_Paint);
this.pictureBox1.MouseDown += new System.Windows.Forms.MouseEventHandler(this.pictureBox1_MouseDown);
this.pictureBox1.MouseMove += new System.Windows.Forms.MouseEventHandler(this.pictureBox1_MouseMove);
this.pictureBox1.MouseUp += new System.Windows.Forms.MouseEventHandler(this.pictureBox1_MouseUp);
this.Controls.Add(this.pictureBox1);
transparentImg = Image.FromFile("..\..\Resources\transp.png");
}
private void pictureBox1_Paint(object sender, PaintEventArgs e)
{
var g = e.Graphics;
g.DrawImageUnscaled(transparentImg, new Point(20, 20)); // image1
g.DrawImageUnscaled(transparentImg, new Point(140, 20)); // image2
g.DrawImageUnscaled(transparentImg, movingPicturePosition); // image3
}
private void pictureBox1_MouseDown(object sender, MouseEventArgs e)
{
var r = new Rectangle(movingPicturePosition, transparentImg.Size);
if (r.Contains(e.Location))
{
isMoving = true;
offset = new Point(movingPicturePosition.X - e.X, movingPicturePosition.Y - e.Y);
}
}
private void pictureBox1_MouseMove(object sender, MouseEventArgs e)
{
if (isMoving)
{
movingPicturePosition = e.Location;
movingPicturePosition.Offset(offset);
pictureBox1.Invalidate();
}
}
private void pictureBox1_MouseUp(object sender, MouseEventArgs e)
{
isMoving = false;
}
}
assurez-vous que l'image dans pictureBox3 est transparente. Réglez le BackColor sur transparent. En code, définissez la propriété Parent du pictureBox3 comme pictureBox2 . Ajustez les coordonnées Location de pictureBox3 car elles seront relatives aux coordonnées de pictureBox2 une fois que vous aurez changé le Parent .
private void Form1_Load(object sender, EventArgs e)
{
pictureBox3.Parent = pictureBox2;
pictureBox3.Location =
new Point(
pictureBox3.Location.X
- pictureBox2.Location.X,
pictureBox3.Location.Y
- pictureBox2.Location.Y);
}
dans designer vous ne verrez pas la transparence, mais à l'exécution vous le ferez.
mise à Jour
Dans l'image, le côté gauche montre la vue du concepteur, le côté droit est la version d'exécution.

une autre mise à jour
je ne comprends vraiment pas comment il serait possible que cela ne fonctionne pas pour vous. Je suppose qu'il doit y avoir quelque chose que nous faisons différemment. Je vais décrire les étapes exactes à prendre pour créer un échantillon de travail. Si vous suivre les mêmes étapes, je me demande si nous allons obtenir les mêmes résultats ou pas. Prochaines étapes décrivez ce qu'il faut faire et utilisez deux images que j'ai trouvées sur le net.
- à L'aide de Visual Studio 2008, créez un nouveau projet à l'aide de modèles D'application Windows Forms. Assurez-vous que le projet est ciblé sur le cadre .NET 3.5.
- règle la taille du formulaire à 457;483.
- faites glisser une commande PictureBox sur le formulaire. Réglez sa position à 0;0 et sa Taille à 449;449.
- cliquez l'ellipse en plus de sa propriété Image, cliquez L'importation... bouton et importer l'image à http://a.dryicons.com/files/graphics_previews/retro_blue_background.jpg (il suffit de taper L'URL dans la zone de texte Nom du fichier et de cliquer ouvrir). Puis cliquez sur OK pour utiliser l'image.
- faites glisser une autre PictureBox sur la forme, réglez sa position à 0;0 et sa taille à 256;256. Aussi mettre sa propriété BackColor à Transparent.
- en utilisant la même méthode que décrite ci-dessus, importer l'image http://www.axdn.com/redist/axiw_i.png qui est une image transparente.
-
placez maintenant le code suivant dans le gestionnaire D'événements OnLoad du formulaire:
private void Form1_Load(object sender, EventArgs e) { pictureBox2.Parent = pictureBox1; }
C'est ça! Si j'exécute ce programme, j'obtiens une image transparente au-dessus d'une autre image.
pour commencer, définissez la propriété BackColor de PictureBox3 à Transparent. Cela devrait fonctionner dans presque tous les cas.
vous devez également utiliser une image avec un fond transparent au lieu de blanc de sorte que vous n'avez pas les frontières blanches autour de votre Cercle pourpre. (Format d'image recommandé: PNG)
mise à jour
Suite aux réponses que j'ai reçues, il semble définir le BackColor à Transparent ne marche pas. Dans ce cas, il est préférable de gérer l'événement Paint de la PictureBox et de faire la peinture de la nouvelle image vous-même comme Albin suggéré .
ce code fera l'affaire:
using (Graphics g = Graphics.FromImage(pictureBox1.Image))
{
g.DrawImage(pictureBox2.Image,
(int)((pictureBox1.Image.Width - pictureBox2.Image.Width) / 2),
(int)((pictureBox1.Image.Height - pictureBox2.Image.Height) / 2));
g.Save();
pictureBox1.Refresh();
}
Il va dessiner l'image de pictureBox2 sur l'image existante de pictureBox1.
vous pourriez faire un peu de piratage en écrasant OnPaint et autres, exemple ici .
mais je recommande de fusionner les photos dans pictureBox2 et 3 dans une seule image avant de les afficher dans une seule pictureBox.