Un document par défaut n'est pas configuré pour L'URL demandée, et la navigation dans les répertoires n'est pas activée sur le serveur
je viens de déployer mon asp.net mvc-2 à un serveur (en utilisant dotnetpanel). Mais obtenir cette erreur
A default document is not configured for the requested URL, and directory browsing is not enabled on the server.
Quels sont les réglages dont j'ai besoin? Son serveur d'hébergement basé sur dotnetpanel.
8 réponses
quelle version de IIS votre hôte utilise-t-il? Une chose à essayer est de mettre un mannequin par défaut.le fichier aspx dans le dossier racine (il ne sera pas utilisé lorsque MVC fonctionne, mais peut se débarrasser de ce problème).
la réponse marquée vous aidera à éliminer l'erreur, mais elle ne fera pas fonctionner MVC. La réponse à ce problème est d'ajouter cette ligne sur le web.fichier de configuration dans le système.serveur web:
<modules runAllManagedModulesForAllRequests="true" />
ce qui suit s'applique à IIS 7
L'erreur est d'essayer de vous dire que, de deux choses l'une ne fonctionne pas correctement:
- il n'y a pas de page par défaut (par exemple, index.html, défaut.aspx) pour votre site. Cela pourrait signifier que le document par défaut "feature" est entièrement désactivé, ou simplement mal configuré.
- la navigation dans les répertoires n'est pas activée. C'est, si vous ne servez pas de page par défaut de votre site, peut-être que vous avez l'intention de laisser les utilisateurs naviguer dans le répertoire contenu de votre site via http (comme un "Windows explorer" à distance).
voir le lien suivant pour des instructions sur la façon de diagnostiquer et de corriger les problèmes ci-dessus.
http://support.microsoft.com/kb/942062/en-us
si aucun de ces problèmes n'est le problème, une autre chose à vérifier est de s'assurer que le pool d'applications configuré pour votre site web (sous IIS Manager, sélectionnez votre site web, et cliquez sur "Basic Settings" à l'extrême droite) est configuré avec la même version .net framework (dans IIS Manager, sous "Application Pools") que le cadre target configuré dans votre web.config, par exemple:
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.0" />
<httpRuntime targetFramework="4.0" />
</system.web>
Je ne sais pas pourquoi cela générerait un tel message d'erreur apparemment sans rapport, mais il l'a fait pour moi.
j'ai fait exactement la même erreur en essayant de déboguer mon ASP.NET site Web utilisant IIS express server qui est utilisé par Visual Studio lorsque nous frappons simplement F5 pour faire fonctionner le site.
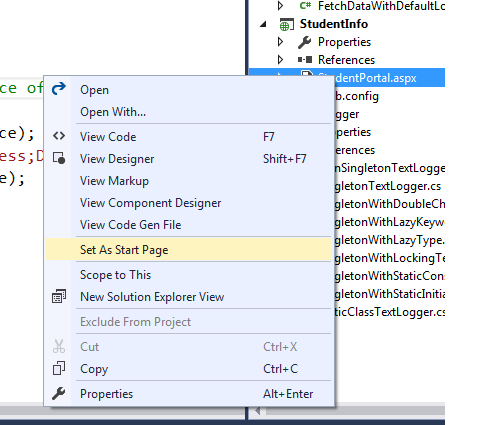
je suis retourné à mon web application project -> clic Droit sur la page web (StudentPortal.aspx dans mon cas) que je voulais obtenir chargé lorsque mon site commence - > sélectionner Set as Start Page option du menu contextuel comme indiqué ci-dessous. Il a commencé à fonctionner à partir de la prochaine exécuter.
cause profonde: j'ai conclu que la page de départ, qui est essentiellement le document par défaut pour le site web, n'était pas correctement configurée ou qu'elle avait été quelque peu perturbée pendant le développement.
avez-vous ajouté une route par défaut à cette classe?
public class RouteConfig {
public static void RegisterRoutes (RouteCollection routes) {`
//"HomePage" is the root view of your app
routes.MapRoute (
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new {
controller = "Home", action = "HomePage", id = UrlParameter.Optional
}
);
}
}
` Après ça dans Global.asax.cs ajouter cette ligne à la méthode Application_Start ():
RouteConfig.RegisterRoutes (RouteTable.Routes);
j'ai eu ce problème après avoir fait une mise à jour de MVC4 à MVC5 en suivant post et j'ai eu cette ligne a commenté pour une raison que j'ai oublié.
Espérons que cette aide!
assurez-vous que votre page par défaut est nommée index.aspx et pas quelque chose comme main.aspx ou accueil.aspx . Et aussi voir à ce que toutes vos propriétés dans votre classe correspondent exactement à celle de votre table dans la base de données. Supprimez toutes les propriétés qui ne sont pas synchronisées avec la base de données. Qui a résolu mon problème!! :)
cela peut aussi se produire si vous faites quelque chose de stupide (comme je l'ai fait) et placez l'url de l'api dans l '"Url du projet" (par exemple ) sur les propriétés du projet - > onglet Web au lieu de le spécifier dans la zone de texte "page spécifique". Cela provoque Visual Studio à aller de l'avant et de créer une application appelée ProjectName/api/Product, et cela s'attendra à une page par défaut. La seule façon de défaire ceci est d'aller à C:\Program fichiers (x86)\IIS Express et utiliser appcmd.exe pour le supprimer comme donc
>.\appcmd.exe delete APP "ProjectName/api/Product"
Le coupable pourrait résider dans le fait que Mondial.asax a été placé dans le mauvais répertoire à l'intérieur du projet mvc. Dans mon cas, il a été placé sous / vues mais j'ai dû le déplacer aurait dû être placé sous le dossier racine du projet.
dans votre cas, vous pourriez être exactement le contraire - faites quelques tests et voyez par vous-même.