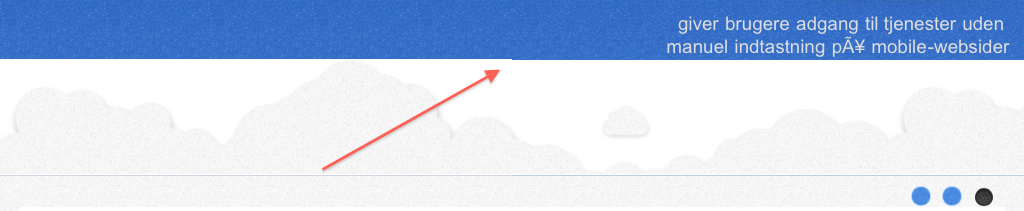
Un écart de 1 pixel seulement à venir sur iPad mais bien sur Safari et Chrome
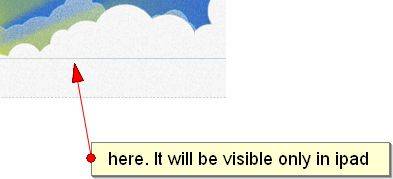
Ici, à cette ligne après les nuages Qui ne seront visibles que sur iPad ou iPhone . Une idée de comment le résoudre?
C'est bien dans tous les autres navigateurs de bureau.

CSS
#banner-inner { height: 270px; margin: 0 auto; position: relative; width: 954px;}
.cloud-bottom { position: absolute; background: url(images/clouds_dark.png) repeat-x 0 bottom ; z-index: 1; width:100%;height:111px;bottom:0}
.cloud-top { position: absolute; background: url(images/clouds_light.png) repeat-x 0 bottom ; z-index: 4;width:100%;height:111px;bottom:0}
7 réponses
Cela semble être un bug du moteur de rendu WebKit sur l'iPad, lorsque le facteur d'échelle de la page est inférieur à 1.0. Si vous maintenez le facteur d'échelle de la page au-dessus de 1,0, l'écart de pixels n'apparaît pas. Cela peut être fait avec une balise meta:
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, width=device-width">
J'ai également trouvé une page simple qui démontre un problème similaire (un problème de rendu sur iPad uniquement):
Dans le passé, un certain nombre de bogues ont été signalés pour des problèmes d'arrondi dans le moteur WebKit:
Si la désactivation du zoom n'est pas souhaitée, et si l'astuce de marge ne fonctionne pas (cela fonctionne probablement avec les couleurs d'arrière-plan, mais je ne pouvais pas le faire fonctionner avec des images d'arrière-plan), voici une autre solution:
Agrandissez toutes les images d'arrière-plan de 1 ou 2 px (coupez-les pour qu'elles contiennent un duplicata de 1 px Des Graphiques ci-dessus/ci-dessous), et utilisez CSS background-size et background-position pour vous assurer que le pixel supplémentaire (indésirable) n'est pas affiché-il ne sera alors utilisé que si le navigateur a besoin pixel pour couvrir l'écart de rendu.
Testé pour corriger le bogue de rendu sur le navigateur par défaut d'Android 2.3 (testera sur iPhone & iPad lundi), ainsi que des erreurs de zoom dans Chrome sur PC.
J'ai également résolu le problème d'écart de sous-pixels iOS (sur un site Plein écran) en utilisant overflow-x: hidden; pour arrêter le défilement latéral et l'échelle de point de vue pour arrêter le zoom de hauteur. J'ai également eu des divs holder définis à width: 101%; et tous les divs d'éléments/images à l'intérieur sont définis sur float: left;. Cela signifie que les espaces de sous-pixels sont tous sur le site de la main gauche, mais poussés hors de la vue par le div titulaire fixé à 101% de largeur.
Essayez ceci
#wrapper {
margin: -2px auto;
... rest of your css....
}
Peut-être qu'il y a un petit problème de résolution aussi alors essayez ceci aussi
#wrapper {
background-color: #fff;
... rest of your css....
}
L'un d'eux doit travailler :)
Mise à jour:
Je pense que je l'ai,
remove #wrapper background-color;
remove #banner-switcher background:
Essayez de définir la hauteur du #banner dans PX pas dans EM et le hieght du nuage est 112px en 113px pas 111px pour les deux.
J'ai trouvé que cela a tendance à se produire lorsque les images d'arrière-plan sont mises à l'échelle pour correspondre à la résolution de l'appareil. Je soupçonne que cela se produit en raison d'une petite quantité de saignement de couleur le long des bords extérieurs de votre image qui peut généralement être résolu en fournissant une version supplémentaire de votre arrière-plan pour des affichages de densité de pixels plus élevés (rétine dans ce cas).
L'astuce suivante fonctionne très bien pour moi:
.your-thing {
background-repeat: no-repeat;
background-image: url('img/your-background.png');
background-size: 400px; /* width of "your-background.png" */
}
@media only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and (min--moz-device-pixel-ratio: 2) {
.your-thing {
/* override with version which is exactly 2x larger */
background-image: url('img/your-background@2x.png');
}
}
La solution ci-dessus a parfaitement fonctionné dans mon cas.
Drôle beahviour, lorsque la transparence est désactivée. Même en jpg, il montre cet artefact. On dirait un bug dans le moteur de rendu webkit.