Transformation 3D CSS, bords dentelés dans Firefox
similaire à " CSS transform, jagged edges in chrome ", même chose se produit avec Firefox sur les transformations 3D, par exemple: http://jsfiddle.net/78d8K/5/ (<- remember: Firefox )
cette fois, backface-visibility n'aide pas: (
une idée?
2 réponses
réponse modifiée: (après commentaires)
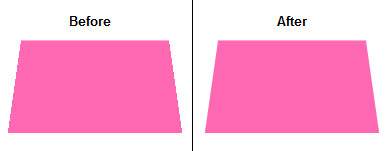
" solution de contournement", ajouter un attribut transparent contour
"outline: 1px solid transparent;
testé sur Firefox 10.0.2 Windows 7: http://jsfiddle.net/nKhr8 /

réponse Originale à cette question: (background-color dépendante)
" Workaround", ajouter un border attribut avec la même couleur de votre fond (blanc ce cas):
border: 1px solid white;
testé sur Firefox 10.0.2 Windows 7: http://jsfiddle.net/LPEfC /

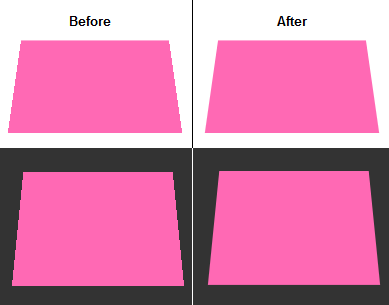
si vous voulez empêcher la frontière anti-aliasée
ci-dessous travaillé mieux pour moi
border: 1px solid rgba(0, 0, 0, 0.1);
si la frontière devait être clairement visible, ce ne serait peut-être pas la solution parfaite, dans laquelle vous feriez mieux de vous en tenir à la réponse de @Juan.
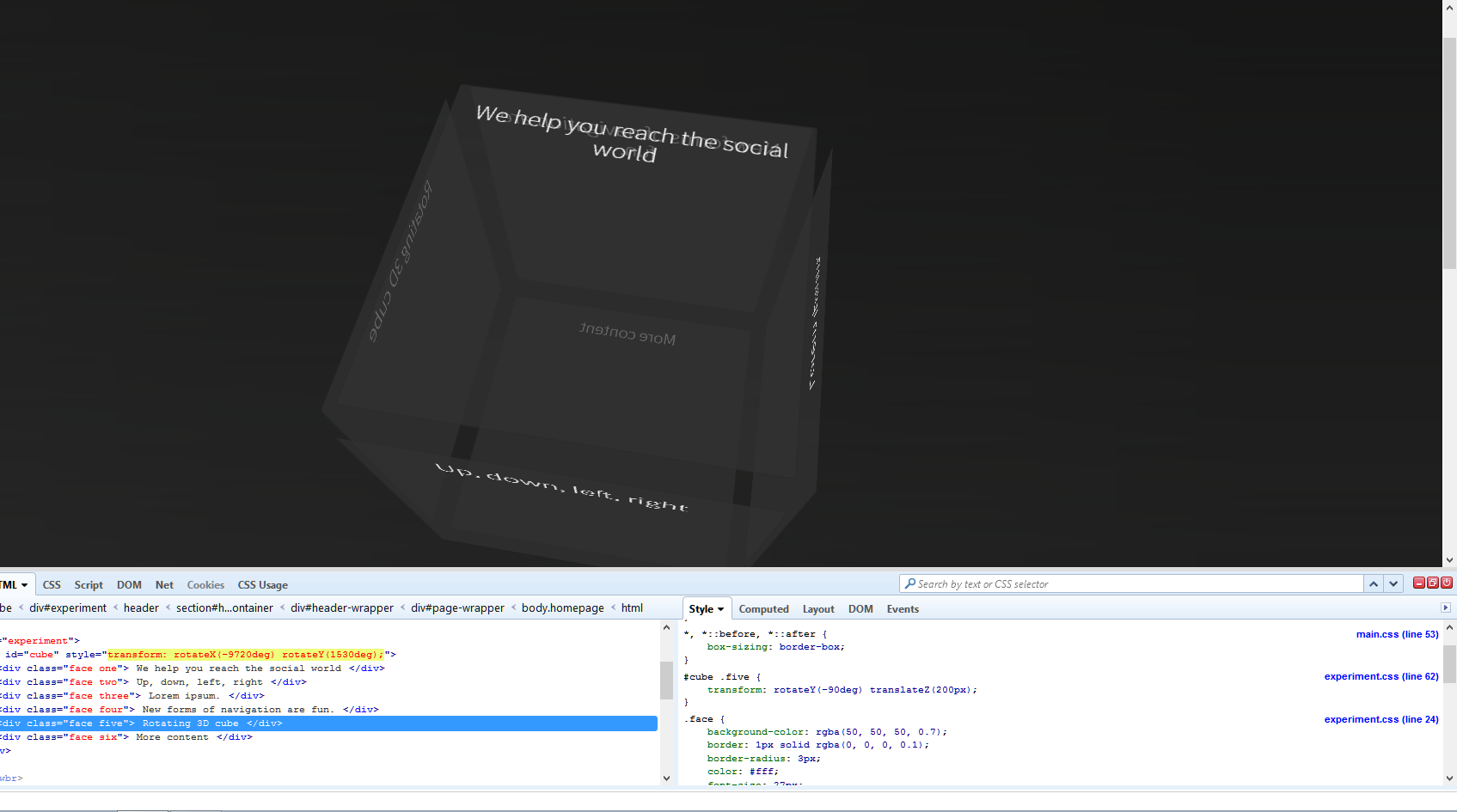
ci-dessous est une capture d'écran prise du cube tournant