Visualisation des données de la grille 2D en Python
j'ai besoin de visualiser quelques données. C'est une grille 2D de base, où chaque cellule a une valeur float. Je sais comment par exemple assigner la couleur à la valeur et peindre la grille dans OpenCV. Mais le fait est qu'il y a tellement de valeurs, donc c'est presque impossible de le faire. Je cherche une méthode, où je pourrais utiliser le gradient. Par exemple, la valeur -5.0 sera représentée par Bleu, 0 - Noir, et +5.0 en rouge. Y a-t-il un moyen de faire ça en Python?
Voici des exemples de données dont je parle à propos de
A B C D
A -1.045 2.0 3.5 -4.890
B -5.678 3.2 2.89 5.78
2 réponses
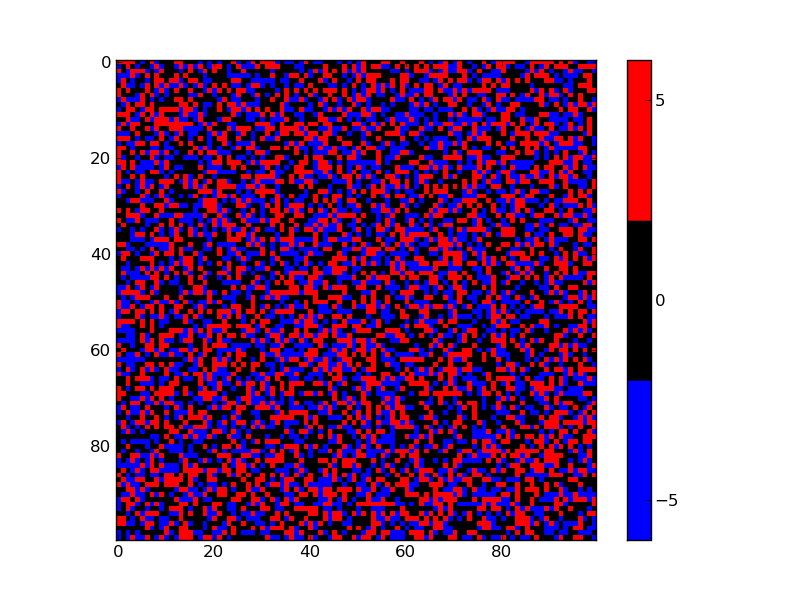
Matplotlib a la imshow méthode pour tracer les matrices:
from matplotlib import mpl,pyplot
import numpy as np
# make values from -5 to 5, for this example
zvals = np.random.rand(100,100)*10-5
# make a color map of fixed colors
cmap = mpl.colors.ListedColormap(['blue','black','red'])
bounds=[-6,-2,2,6]
norm = mpl.colors.BoundaryNorm(bounds, cmap.N)
# tell imshow about color map so that only set colors are used
img = pyplot.imshow(zvals,interpolation='nearest',
cmap = cmap,norm=norm)
# make a color bar
pyplot.colorbar(img,cmap=cmap,
norm=norm,boundaries=bounds,ticks=[-5,0,5])
pyplot.show()
C'est à ça que ça ressemble:

les détails pour la configuration de la barre de couleur ont été pris d'un exemple de matplotlib: colorbar_only.py. il explique que le nombre de boundaries doit être un plus grand que le nombre de couleurs.
MODIFIER
Vous devriez note , que imshow accepte origin mot-clé, qui définit la où le premier point est attribué. La valeur par défaut est "en haut à gauche", c'est pourquoi dans le graphique que j'ai posté l'axe des y a 0 en haut à gauche et 99 (Non montré) en bas à gauche. L'alternative est de mettre origin="lower" , de sorte que le premier point est tracé dans le coin inférieur gauche.
EDIT 2
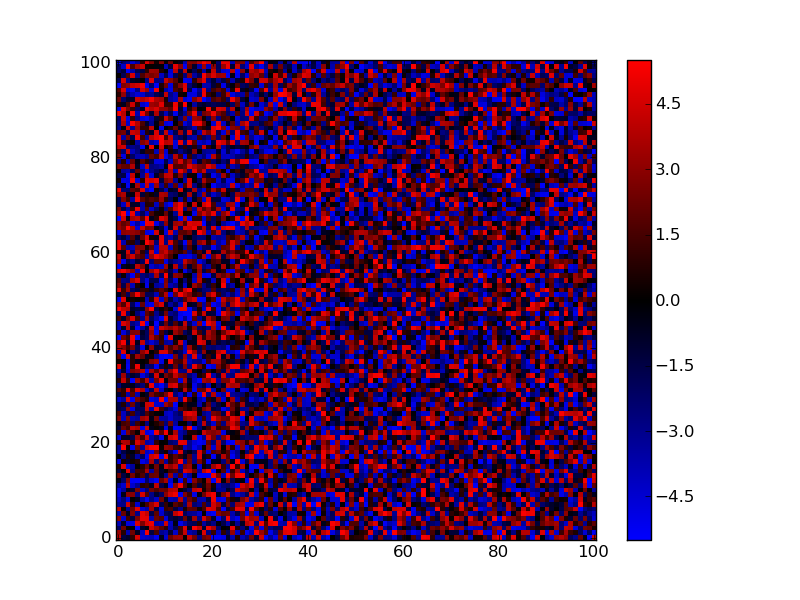
si vous voulez un gradient et non une carte de couleur discrète, faites une carte de couleur par interpolation linéaire à travers une série de couleurs:
fig = pyplot.figure(2)
cmap2 = mpl.colors.LinearSegmentedColormap.from_list('my_colormap',
['blue','black','red'],
256)
img2 = pyplot.imshow(zvals,interpolation='nearest',
cmap = cmap2,
origin='lower')
pyplot.colorbar(img2,cmap=cmap2)
fig.savefig("image2.png")
produit:

MODIFIER 3
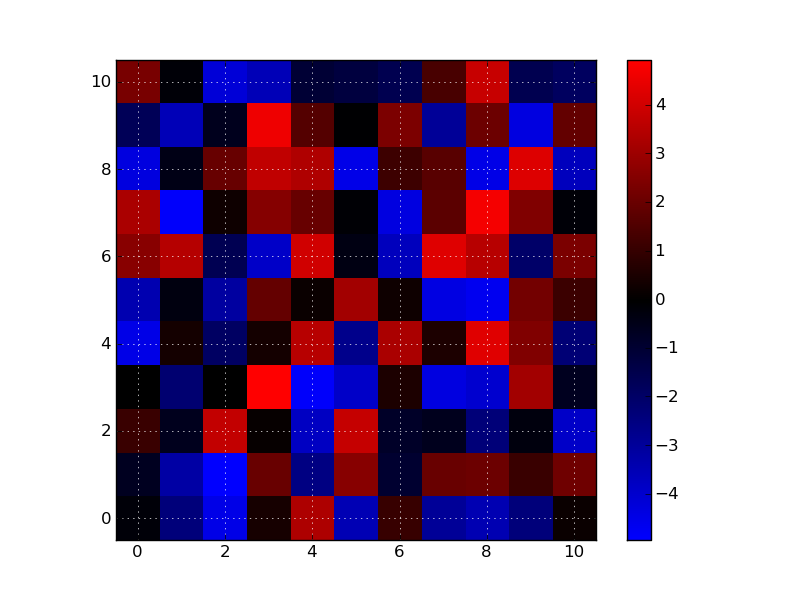
pour ajouter une grille, comme indiqué dans cet exemple , utilisez la méthode grid . Définir la couleur de grille à "blanc" fonctionne bien avec les couleurs utilisées par le colormap (c'est-à-dire que le noir par défaut ne s'affiche pas bien).
pyplot.grid(True,color='white')
incluant ceci avant l'appel savefig produit Cette parcelle (faite en utilisant la grille 11x11 pour plus de clarté):
 Il existe de nombreuses options pour
Il existe de nombreuses options pour grid , qui sont décrites dans le matplotlib documentation . Vous pourriez être intéressé par linewidth .
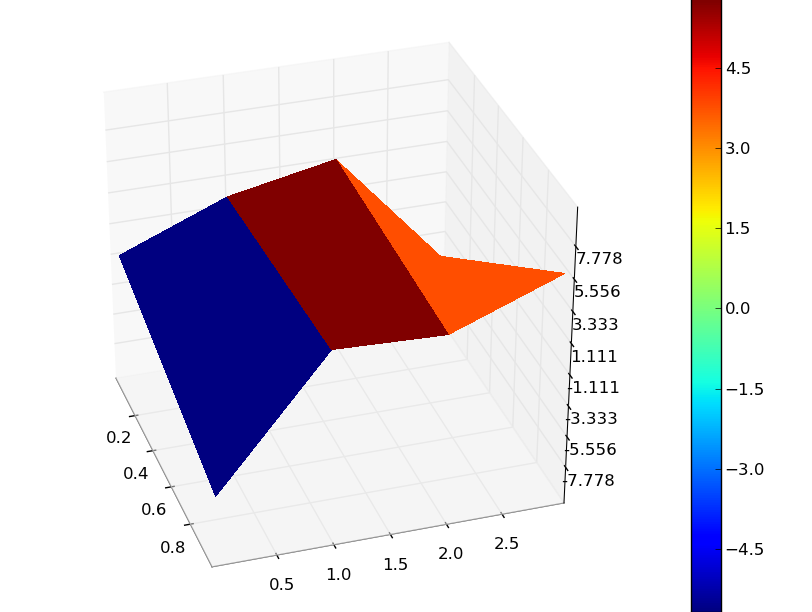
Que Diriez-vous d'utiliser matplotlib?
from mpl_toolkits.mplot3d import Axes3D
from matplotlib import cm
from matplotlib.ticker import LinearLocator, FixedLocator, FormatStrFormatter
import matplotlib.pyplot as plt
import numpy as np
fig = plt.figure()
ax = Axes3D(fig)
Z = np.array([[-1.045, 2.0, 3.5, -4.890],
[-5.678, 3.2, 2.89, 5.78]])
X = np.zeros_like(Z)
X[1,:] = 1
Y = np.zeros_like(Z)
Y[:,1] = 1
Y[:,2] = 2
Y[:,3] = 3
surf = ax.plot_surface(X, Y, Z, rstride=1, cstride=1, cmap=cm.jet,
linewidth=0, antialiased=False)
ax.set_zlim3d(-10.0, 10.0)
ax.w_zaxis.set_major_locator(LinearLocator(10))
ax.w_zaxis.set_major_formatter(FormatStrFormatter('%.03f'))
m = cm.ScalarMappable(cmap=cm.jet)
m.set_array(Z)
fig.colorbar(m)
plt.show()
ça montre: