Largeur 100% dans React Native Flexbox
J'ai déjà lu plusieurs tutoriels flexbox, mais je ne peux toujours pas faire fonctionner cette tâche simple.
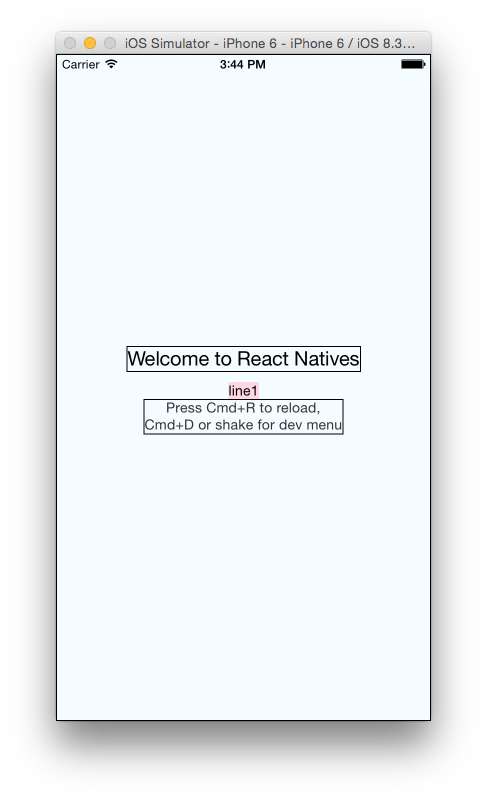
Comment puis-je faire la boîte rouge à 100% de largeur?
Code:
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Natives
</Text>
<Text style={styles.line1}>
line1
</Text>
<Text style={styles.instructions}>
Press Cmd+R to reload,{'n'}
Cmd+D or shake for dev menu
</Text>
</View>
Style:
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
borderWidth: 1,
flexDirection: 'column',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
borderWidth: 1,
},
line1: {
backgroundColor: '#FDD7E4',
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
borderWidth: 1,
},
Merci!
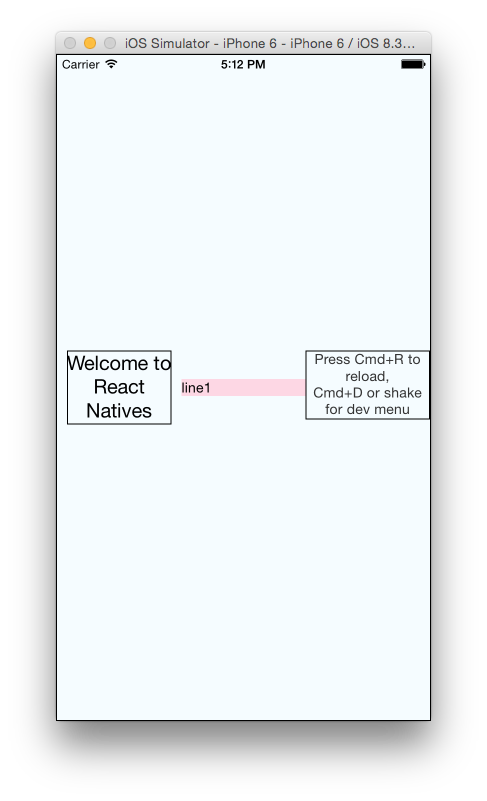
Mise à Jour 1: Suggestion de Nishanth Shankar, ajoutant flex:1 pour l'emballage, flexDirection: 'ligne'
Sortie:
Code:
<View style={styles.container}>
<View style={{flex:1}}>
<Text style={styles.welcome}>
Welcome to React Natives
</Text>
</View>
<View style={{flex:1}}>
<Text style={styles.line1}>
line1
</Text>
</View>
<View style={{flex:1}}>
<Text style={styles.instructions}>
Press Cmd+R to reload,{'n'}
Cmd+D or shake for dev menu
</Text>
</View>
</View>
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
borderWidth: 1,
flexDirection: 'row',
flexWrap: 'wrap',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
borderWidth: 1,
},
line1: {
backgroundColor: '#FDD7E4',
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
borderWidth: 1,
},
7 réponses
Ajoutez simplement alignSelf: "stretch" à la feuille de style de votre article.
line1: {
backgroundColor: '#FDD7E4',
alignSelf: 'stretch',
textAlign: 'center',
},
, Vous devez utiliser Dimensions
Tout d'abord, définissez les Dimensions.
import { Dimensions } from "react-native";
var width = Dimensions.get('window').width; //full width
var height = Dimensions.get('window').height; //full height
Ensuite, changez le style line1 comme ci-dessous:
line1: {
backgroundColor: '#FDD7E4',
width: width,
},
Edité:
Pour flex seulement le texte central, une approche différente peut être adoptée - Unflex les autres vues.
- laissez flexDirection rester à 'colonne'
- supprimer le
alignItems : 'center'du conteneur - ajoutez
alignSelf:'center'aux textviews que vous ne voulez pas flex
Vous pouvez envelopper le composant de texte dans un composant de vue et donner à la vue un flex de 1.
Le flex donnera:
100% Largeur si le flexDirection:'row' dans style.conteneur
100% Hauteur si le flexDirection:'column' dans les styles.conteneur
Première ajouter Dimension composant:
import { AppRegistry, Text, View,Dimensions } from 'react-native';
Deuxième définition des Variables:
var height = Dimensions.get('window').height;
var width = Dimensions.get('window').width;
Troisième le mettre dans votre feuille de style:
textOutputView: {
flexDirection:'row',
paddingTop:20,
borderWidth:1,
borderColor:'red',
height:height*0.25,
backgroundColor:'darkgrey',
justifyContent:'flex-end'
}
En Fait, dans cet exemple, je voulais faire réactif vue et je voulais afficher seulement 0,25 de la vue de l'écran donc j'ai multiplié avec 0,25, si vous vouliez 100% de l'écran ne multipliez pas avec quelque chose comme ceci:
textOutputView: {
flexDirection:'row',
paddingTop:20,
borderWidth:1,
borderColor:'red',
height:height,
backgroundColor:'darkgrey',
justifyContent:'flex-end'
}
Utilisez javascript pour obtenir la largeur et la hauteur et ajoutez - les dans le style de View.
Pour obtenir toute la largeur et la hauteur, utilisez Dimensions.get('window').width
https://facebook.github.io/react-native/docs/dimensions.html
getSize() {
return {
width: Dimensions.get('window').width,
height: Dimensions.get('window').height
}
}
Et puis,
<View style={[styles.overlay, this.getSize()]}>
Noté: essayez de bien comprendre le concept flex.
<View style={{
flex: 2,
justifyContent: 'center',
alignItems: 'center'
}}>
<View style ={{
flex: 1,
alignItems: 'center,
height: 50,
borderWidth: 1,
borderColor: '#000'
}}>
<Text>Welcome to React Nativ</Text>
</View>
<View style={{
flex: 1,
alignItems: 'center,
borderWidth: 1,
borderColor: 'red ',
height: 50
}}
>
<Text> line 1 </Text>
</View>
<View style={{
flex: 1,
alignItems: 'center,
height: 50,
borderWidth: 1,
borderColor: '#000'
}}>
<Text>
Press Cmd+R to reload,{'\n'}
Cmd+D or shake for dev menu
</Text>
</View>
</View>
Ici, vous allez:
Il suffit de changer le style line1 comme ci-dessous:
line1: {
backgroundColor: '#FDD7E4',
width:'100%',
alignSelf:'center'
}